A completed SwiftUI app is constructed from multiple components that are assembled hierarchically. Before embarking on creating even the most basic SwiftUI projects, it is helpful to understand how SwiftUI apps are structured. With this goal in mind, this chapter will introduce the key elements of SwiftUI app architecture, emphasizing App, Scene, and View elements.
SwiftUI App Hierarchy
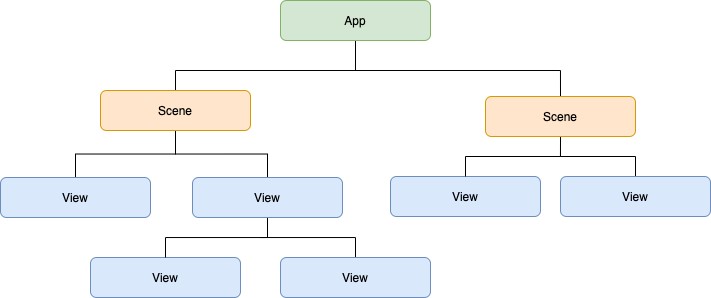
When considering the structure of a SwiftUI application, it helps to view a typical hierarchy visually. Figure 18-1, for example, illustrates the hierarchy of a simple SwiftUI app:

Before continuing, it is essential to distinguish the difference between the term “app” and the “App” element outlined in the above figure. The software applications that we install and run on our mobile devices have come to be referred to as “apps”. In this chapter, reference will be made both to these apps and the App element in the above figure. To avoid confusion, we will use “application” to refer to the completed, installed, and running app while referring to the App element as “App”. The remainder of the book will revert to using the more common “app” when discussing applications.
App
The App object is the top-level element within the structure of a SwiftUI application and is responsible for handling the launching and lifecycle of each running instance of the application.
The App element is also responsible for managing the various Scenes that make up the application’s user interface. An application will include only one App instance.
 |
You are reading a sample chapter from an old edition of iOS App Development Essentials. Purchase the fully updated iOS 18 App Development Essentials book. The full book contains 71 chapters, over 612 pages of in-depth information, downloadable source code, and access to over 50 SwiftUI knowledge test quizzes. |
Scenes
Each SwiftUI application will contain one or more scenes. A scene represents a section or region of the application’s user interface. On iOS and watchOS, a scene will typically take the form of a window that takes up the entire device screen. On the other hand, SwiftUI applications running on macOS and iPadOS will likely be comprised of multiple scenes. Different scenes might, for example, contain context-specific layouts to be displayed when the user selects tabs within a dialog or to design applications that consist of multiple windows.
SwiftUI includes some pre-built primitive scene types that can be used when designing applications, the most common being WindowGroup and DocumentGroup. It is also possible to group scenes together to create your own custom scenes.
Views
Views are the basic building blocks that make up the visual elements of the user interface, such as buttons, labels, and text fields. Each scene will contain a hierarchy of the views that make up a section of the application’s user interface. Views can either be individual visual elements, such as text views or buttons or take the form of containers that manage other views. The Vertical Stack view, for example, is designed to display child views in a vertical layout. In addition to the Views provided with SwiftUI, you will also create custom views when developing SwiftUI applications. These custom views will comprise groups of other views together with customizations to the appearance and behavior of those views to meet the requirements of the application’s user interface.
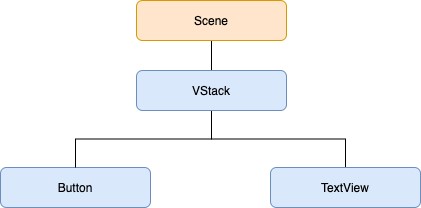
Figure 18-2, for example, illustrates a scene containing a simple view hierarchy consisting of a Vertical Stack containing a Button and TextView combination:

Summary
SwiftUI applications are constructed hierarchically. At the top of the hierarchy is the App instance, which is responsible for the launching and lifecycle of the application. One or more child Scene instances contain hierarchies of the View instances that make up the application’s user interface. These scenes can either be derived from one of the SwiftUI primitive Scene types, such as WindowGroup, or custom-built.
 |
You are reading a sample chapter from an old edition of iOS App Development Essentials. Purchase the fully updated iOS 18 App Development Essentials book. The full book contains 71 chapters, over 612 pages of in-depth information, downloadable source code, and access to over 50 SwiftUI knowledge test quizzes. |
On iOS or watchOS, an application typically contains a single scene, which takes the form of a window occupying the entire display. However, on a macOS or iPadOS system, an application may comprise multiple scene instances, often represented by separate windows that can be displayed simultaneously or grouped together in a tabbed interface.
