This chapter will demonstrate how to migrate an Android Studio project from Material Design 2 to Material Design 3 and integrate a custom theme generated using the Material Theme Builder tool.
Creating the ThemeMigration Project
Select the New Project option from the welcome screen and, within the resulting new project dialog, choose the Empty Activity template before clicking on the Next button.
Enter ThemeMigration into the Name field and specify com.ebookfrenzy.thememigration as the package name. Before clicking on the Finish button, change the Minimum API level setting to API 26: Android 8.0 (Oreo) and the Language menu to Kotlin.
Designing the User Interface
The main activity will consist of a simple layout containing some of the user interface components that will enable us to see the effect of both switching to Material Design 3, and the theming work performed later in the chapter. For information on MD3 components, refer to the following web page:
https://material.io/blog/migrating-material-3
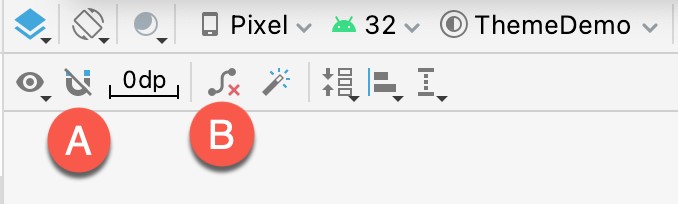
The layout will be designed within the activity_main.xml file which currently contains a single Text view. Open this file in the layout editor, delete the Text view, disable Autoconnect mode (marked A in Figure 94-1), and click on the button to clear all constraints from the layout (B).

Figure 94-1
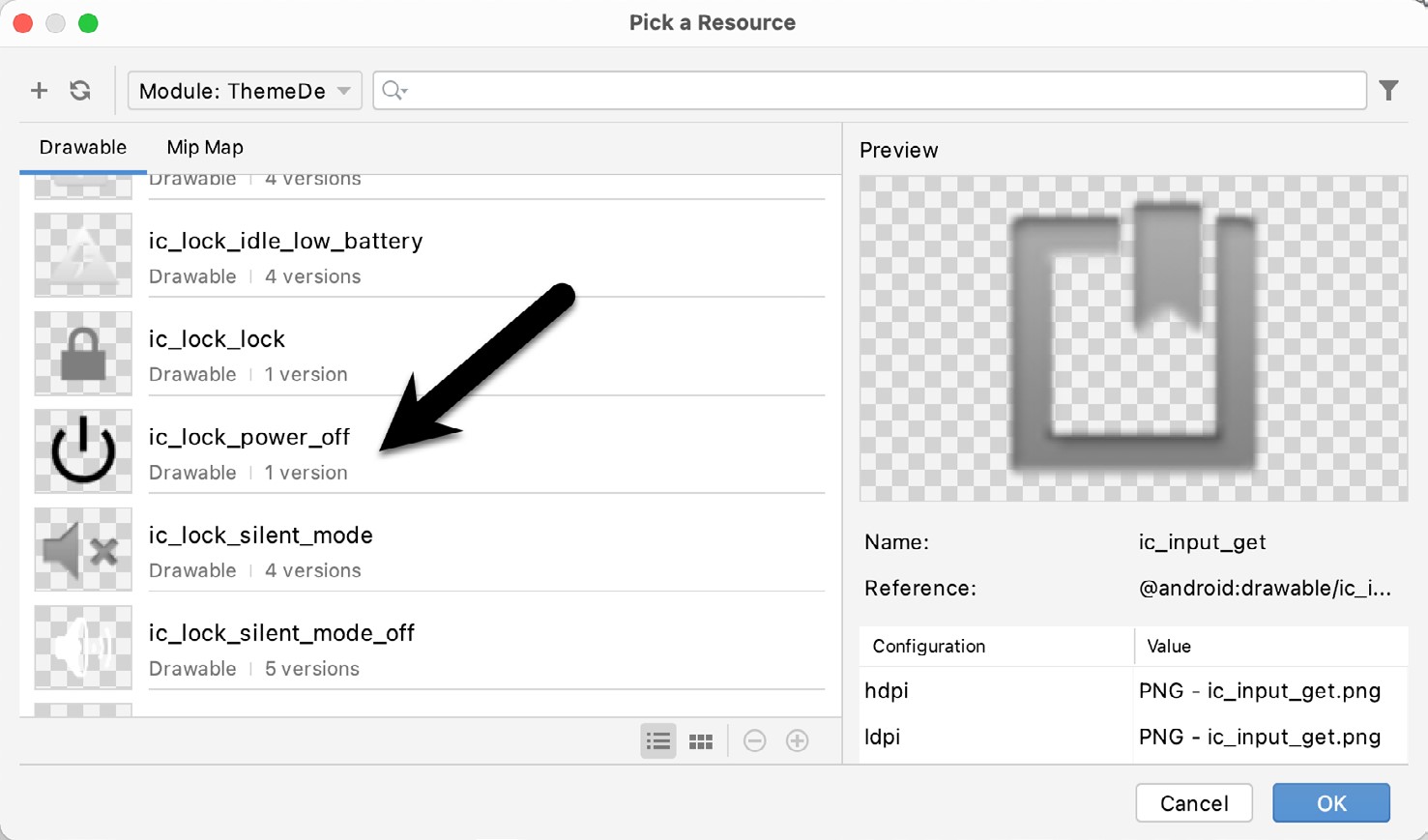
From the Buttons section of the Palette, drag and drop Chip, CheckBox, Switch, and Button views onto the layout canvas. Next, drag a FloatingActionButton onto the layout canvas so that it is positioned beneath the Button component. When prompted to choose an icon to appear on the FloatingActionButton, select the ic_ lock_power_off icon from within the resource tool window as illustrated in Figure 94-2:

Figure 94-2
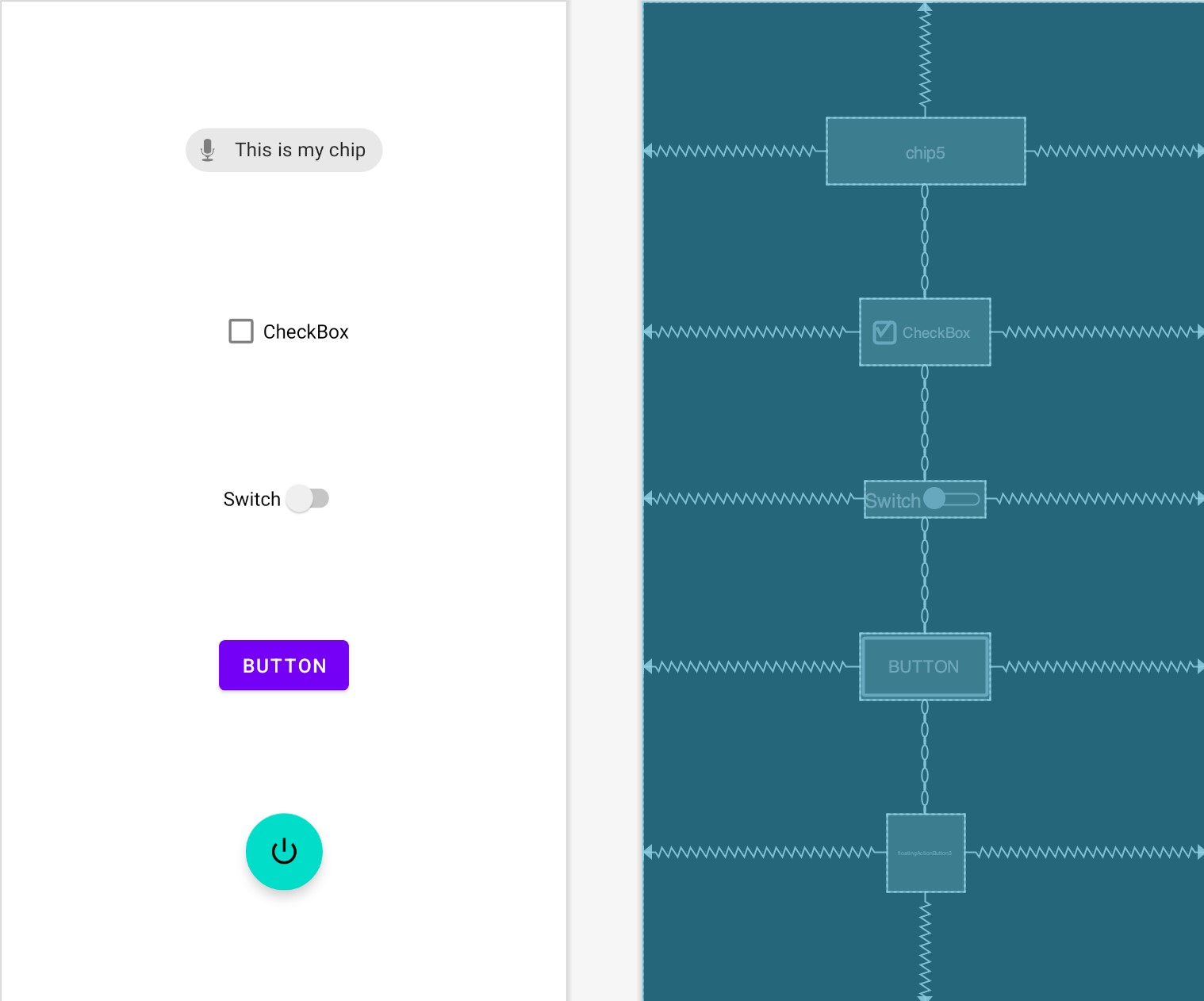
Change the text attribute for the Chip widget to “This is my chip” and set the chipIcon attribute to @ android:drawable/ic_btn_speak_now so that the layout resembles that shown to the left in Figure 94-3:

Figure 94-3
Migrating from Material Design 2 to Material Design 3 To set up the constraints shown in the blueprint view in the figure above, select all of the components, right-click on the Chip view, and select Chains -> Create Vertical Chain from the resulting menu. Repeat this step, this time selecting the Center -> Horizontally in Parent menu option.
Compile and run the app on a device or emulator and verify that the user interface matches that shown in Figure 94-3 above. The layout is presented using the Material Design 2 components. The next step is to migrate the theme to Material Design 3.
Migrating to Material Design 3
To switch to Material Design 3 components, all we need to do is edit the two themes.xml files located under app – > res -> values -> themes. The name property of the style element in the first themes.xml needs to be changed as follows:
<resources xmlns:tools="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Theme.ThemeMigration" parent="Theme.Material3.Light">Similarly, make the following change to the themes.xml (night) file to migrate to MD3 for dark mode:
<resources xmlns:tools="http://schemas.android.com/tools">
<!-- Base application theme. -->
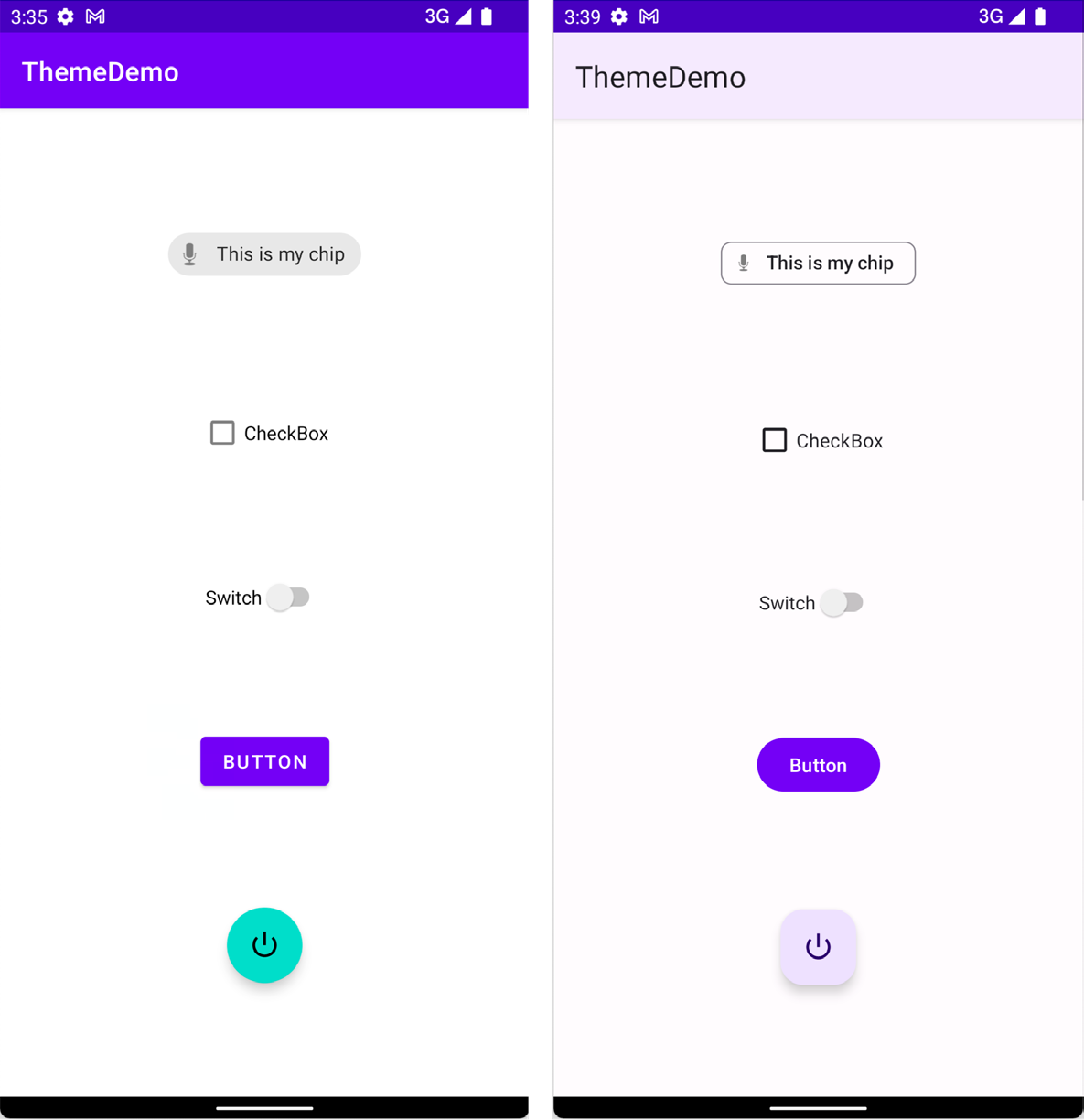
<style name="Theme.ThemeMigration" parent="Theme.Material3.Dark">After making the changes, run the app once again and note the differences in appearance between MD2 and MD3 as shown in Figure 94-4 below:

Figure 94-4
Now that we have migrated the project to MD3, the next step is to create a custom theme and apply it to the project.
Building a New Theme
If you completed the previous chapter (“A Material Design 3 Theming and Dynamic Color Tutorial”) you can use the custom theme created in that chapter. If you do not yet have a custom theme, open a browser window and navigate to the following URL to access the builder tool:
https://material-foundation.github.io/material-theme-builder/
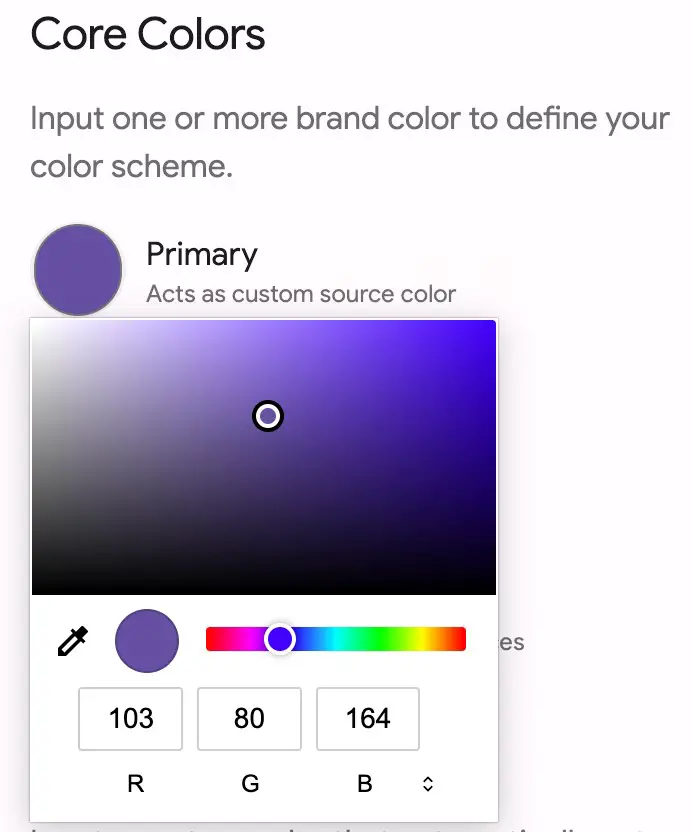
Once you have loaded the builder, select the Custom button at the top of the screen and then click on the Primary color circle in the Core Colors section to display the color selector. From the color selector, choose any color as the basis for your theme:

Figure 94-5
Review the color scheme in the Your Theme panel and make any necessary color adjustments using the Core Color settings until you are happy with the color slots. Once the theme is ready, click on the Export button in the top right-hand corner and select the Android Views (XML) option. When prompted, save the file to a suitable location on your computer filesystem. The theme will be saved as a compressed file named material-theme.zip.
Using the appropriate tool for your operating system, unpack the theme file which should contain the following folders and files in a folder named material-theme:
- values/colors.xml – The color definitions.
- values/themes.xml – The theme for the light mode.
- values-night/themes.xml – The theme for dark mode.
Now that the theme files have been generated, they need to be integrated into the Android Studio project.
Adding the Theme to the Project
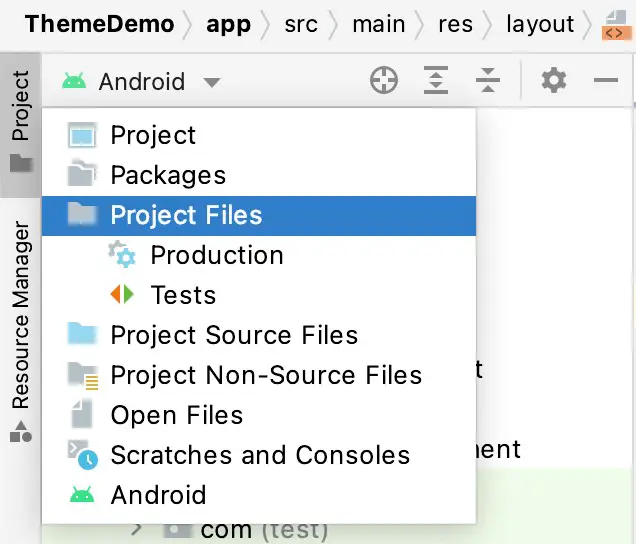
Before we can add the new theme to the project we first need to remove the old MD2 theme files. This is easier to do if the Project tool window is in Project Files mode. To switch mode, use the menu at the top of the tool Project tool window as shown below and select the Project Files option:

Figure 94-6
With Project Files mode selected, navigate to the app -> src -> main -> res -> values folder and select and delete the colors.xml and themes.xml files. Also, delete the themes.xml file located in the values-night folder.
Open the filesystem navigation tool for your operating system, locate the colors.xml and themes.xml files in the values folder of the new material theme and copy and paste them into the values folder within the Project tool window. Repeat this step to copy the themes.xml file located in the values-night folder, this time pasting into the values-night folder.
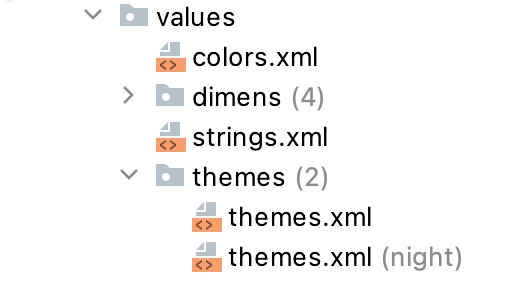
Switch the Project tool window back to Android mode, at which point the value resource files section should match Figure 94-7:

Figure 94-7
Review the two themes.xml files and if the colorInversePrimary and colorShadow items are displayed in red indicating they are unresolved, delete these lines from the file before continuing. Next, modify the light themes.xml file to match the current project as follows:
<resources>
<style name="Base.Theme.ThemeMigration" parent="Theme.Material3.Light.NoActionBar">
<item name="colorPrimary">@color/md_theme_light_primary</item>
<item name="colorOnPrimary">@color/md_theme_light_onPrimary</item>
.
.
</style>
<style name="Theme.ThemeMigration" parent="Base.Theme.ThemeMigration" />
</resources>Repeat these steps to make the same modifications to the themes.xml (night) file.
Return to the activity_main.xml file or run the app once again to confirm that the user interface is now rendered using the custom theme colors.
Summary
In this chapter, we have demonstrated how to migrate an Android Studio project from Material Design 2 to Material Design 3. The project also made use of the Material Theme Builder to design a custom theme and explained the steps to integrate the generated theme files into the legacy project.
