In the preceding chapters, we created several user interfaces to build our example iOS apps. In doing so, we have been using views and windows without actually providing much in the way of explanation. Before moving on to other topics, however, it is essential to understand the concepts behind how iOS user interfaces are constructed and managed. This chapter will cover the concepts of views, windows, and view hierarchies.
An Overview of Views and the UIKit Class Hierarchy
Views are visual objects assembled to create an iOS app’s user interface. They essentially define what happens within a specified rectangular area of the screen, visually and in terms of user interaction. All views are subclasses of the UIView class, which is part of the UIKit class hierarchy. Common types of view that subclass from UIView include items such as the label (UILabel) and image view (UIImageView) and controls such as the button (UIButton) and text field (UITextField). Another type of view that is of considerable importance is the UIWindow class.
The UIWindow Class
If you have developed (or even used) applications for desktop systems such as Windows or macOS, you will be familiar with the concept of windows. A typical desktop application will have multiple windows, each with a title bar containing controls that allow you to minimize, maximize or close the window. Windows, in this context, essentially provide a surface area on the screen onto which the application can present information and controls to the user.
The UIWindow class provides a similar function for iOS-based apps in that it also provides the surface on which the view components are displayed. There are, however, some differences in that an iOS app typically only has one window, which usually fills the entire screen (the exception being when the app is in multitasking mode, as outlined in the chapter entitled A Guide to iPad Multitasking) and it lacks the title bar we’ve come to expect on desktop applications.
As with the views described previously, UIWindow is also a subclass of the UIView class and sits at the root of the view hierarchy, which we will discuss in the next section. The user does not see or interact directly with the UIWindow object. These windows may be created programmatically, but Interface Builder typically creates them automatically when you design your user interface.
The View Hierarchy
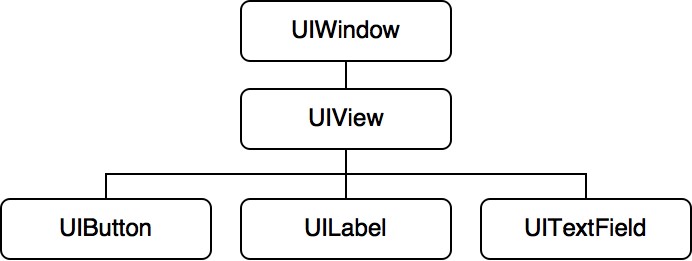
iOS user interfaces are constructed using a hierarchical approach whereby different views are related through a parent/child relationship. At the top of this hierarchy sits the UIWindow object. Other views are then added to the hierarchy. If we take the example from the chapter entitled Creating an Interactive iOS 17 App, we have a design that consists of a window, a view, a text field, a button, and a label. The view hierarchy for this user interface would be drawn as illustrated in Figure 17-1:

In this example, the UIWindow object is the parent or superview of the UIView instance, and the UIView is the child or subview of the UIWindow. Similarly, the text, label, and button objects are all subviews of the UIView. A subview can only have one direct parent. As shown in the above example, a superview may have multiple subviews.
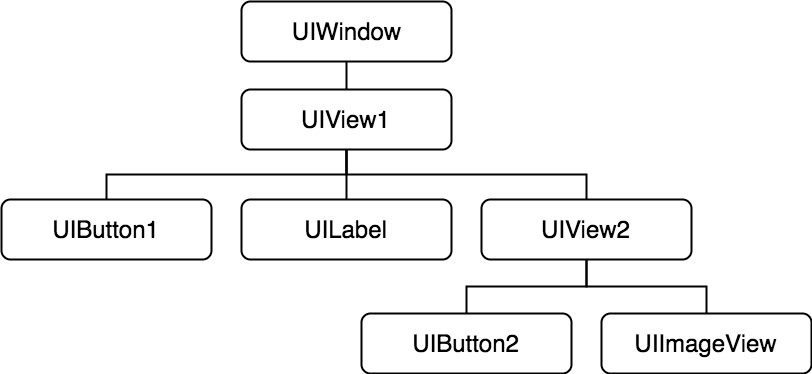
In addition, view hierarchies can be nested to any level of depth. Consider, for example, the following hierarchy diagram:

The hierarchical structure of a user interface has significant implications for how the views appear and behave. Visually, subviews always appear on top of and within the visual frame of their corresponding parent. The button in the above example, therefore, appears on top of the parent view in the running app. Furthermore, the resizing behavior of subviews (in other words, how the views change size when the device is rotated) is defined relative to the parent view. Superviews also can modify the positioning and size of their subviews.
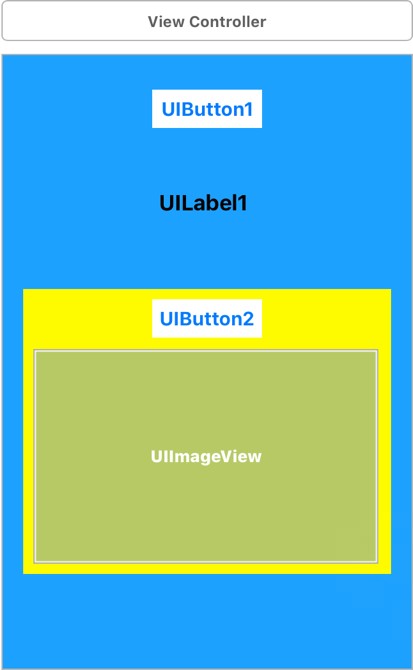
If we were to design the above-nested view hierarchy in Interface Builder, it might appear as illustrated in Figure 17-3.
In this example, the UIWindow instance is not visible because the UIView1 instance entirely obscures it. Displayed on top of and within the frame of UIView1 are the UIButton1, UILabel, and UIView2 subviews. Displayed on top of, and within the frame of, UIView2 are its respective subviews, namely UIButton2 and UIImageView.

The view hierarchy also defines how events are handled when users interact with the interface, essentially defining the responder chain. If, for example, a subview receives an event that it cannot handle, that event is passed up to the immediate superview. If that superview can also not handle the event, it is passed up to the next parent until it reaches a level within the responder chain where it can be dealt with.
Viewing Hierarchy Ancestors in Interface Builder
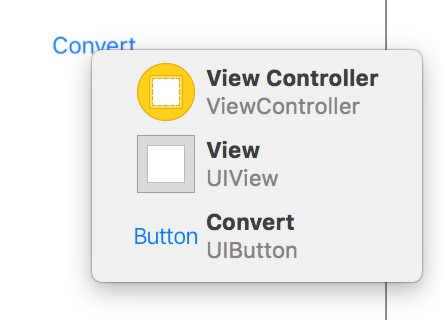
A helpful technique for displaying the hierarchical ancestors of a view object is to perform a Ctrl-Shift-Click operation (or a mouse pad force touch on newer MacBook devices) over the object in Interface Builder. Figure 17-4, for example, shows the results of this operation on the Convert button from the UnitConverter project storyboard scene:

View Types
Apple groups the various views included in the UIKit Framework into several different categories:
The Window
The UIWindow is the root view of the view hierarchy and provides the surface on which all subviews draw their content.
Container Views
Container views enhance the functionality of other view objects. The UIScrollView class, for example, provides scrollbars and scrolling functionality for the UITableView and UITextView classes. Another example is the UIToolbar view, which groups together multiple controls in a single view.
Controls
The controls category encompasses views that present information and respond to user interaction. Control views inherit from the UIControl class (a subclass of UIView) and include items such as buttons, sliders, and text fields.
Display Views
Display views are similar to controls in that they provide visual feedback to the user, the difference being that they do not respond to user interaction. Examples of views in this category include the UILabel and UIImageView classes.
Text and WebKit Views
The UITextView and WKWebView classes both fall into this category and are designed to provide a mechanism for displaying formatted text to the user. The WKWebView class, for example, is designed to display HTML content formatted so that it appears as it would if loaded into a web browser.
Navigation Views and Tab Bars
Navigation views and tab bars provide mechanisms for navigating an app user interface. They work with the view controller and are typically created within Interface Builder.
Alert Views
Views in this category are designed to prompt the user with urgent or important information and optional buttons to call the user to action.
Summary
In this chapter, we have explored the concepts of using views in constructing an iOS app user interface and how these views relate to each other within the context of a view hierarchy. We have also discussed how the view hierarchy dictates issues such as the positioning and resize behavior of subviews and defines the response chain for the user interface.

