The previous chapters introduced and demonstrated the concepts of integrating animation into Android app user interfaces using the MotionLayout container combined with the features of the Android Studio MotionLayout editor. The chapter entitled Android Studio MotionLayout in Java briefly mentioned the cycle (KeyCycle) and time cycle (KeyTimeCycle) keyframes and explained how these can be used to implement animations involving large numbers of repetitive state changes.
This chapter will cover cycle keyframes in more detail before demonstrating how to make them in an example project using Android Studio and the Cycle Editor.
An Overview of Cycle Keyframes
Position keyframes can add intermediate state changes to the animation timeline. While this works well for small numbers of state changes, it would be cumbersome to implement in larger quantities. To make a button shake 50 times when tapped to indicate that an error occurred, for example, would involve manually creating 100 position keyframes to perform small clockwise and anti-clockwise rotations. Similarly, implementing a bouncing effect on a view as it moves across the screen would be equally time-consuming.
For situations where state changes need to be performed repetitively, MotionLayout includes the Cycle and Time Cycle keyframes. Both perform the same tasks, except that KeyCycle frames are based on frame positions within an animation path, while KeyTimeCycles are time-based in cycles per second (Hz).
Using these KeyCycle frames, the animation timeline is essentially divided into subsections (called cycles), each containing one or more waves that define how a property of a view is to be modified throughout the timeline. The following information is required when creating a KeyCycle cycle:
- target view – The id of the view on which the changes will be made.
- frame position – The position in the timeline at which the cycle is to start.
- wave period – The number of waves to be included in the cycle.
- attribute – The property of the view to be modified by the waves.
- wave offset – Offsets the cycle by the specified amount from the keyframe baseline.
- wave shape – The shape of the wave (sin, cos, sawtooth, square, triangle, bounce or reverse sawtooth)
- Consider the following cycle keyframe set:
<KeyFrameSet>
<KeyCycle
motion:framePosition="0"
motion:motionTarget="@+id/button"
motion:wavePeriod="1"
motion:waveOffset="0dp"
motion:waveShape="sin"
android:translationY="50dp"/>
<KeyCycle
motion:framePosition="25"
motion:motionTarget="@+id/button"
motion:wavePeriod="1"
motion:waveOffset="0dp"
motion:waveShape="sin"
android:translationY="50dp"/>
<KeyCycle
motion:framePosition="50"
motion:motionTarget="@+id/button"
motion:wavePeriod="1"
motion:waveOffset="0dp"
motion:waveShape="sin"
android:translationY="50dp"/>
<KeyCycle
motion:framePosition="75"
motion:motionTarget="@+id/button"
motion:wavePeriod="1"
motion:waveOffset="0dp"
motion:waveShape="sin"
android:translationY="50dp"/>
<KeyCycle
motion:framePosition="100"
motion:motionTarget="@+id/button"
motion:wavePeriod="1"
motion:waveOffset="0dp"
motion:waveShape="sin"
android:translationY="50dp"/>
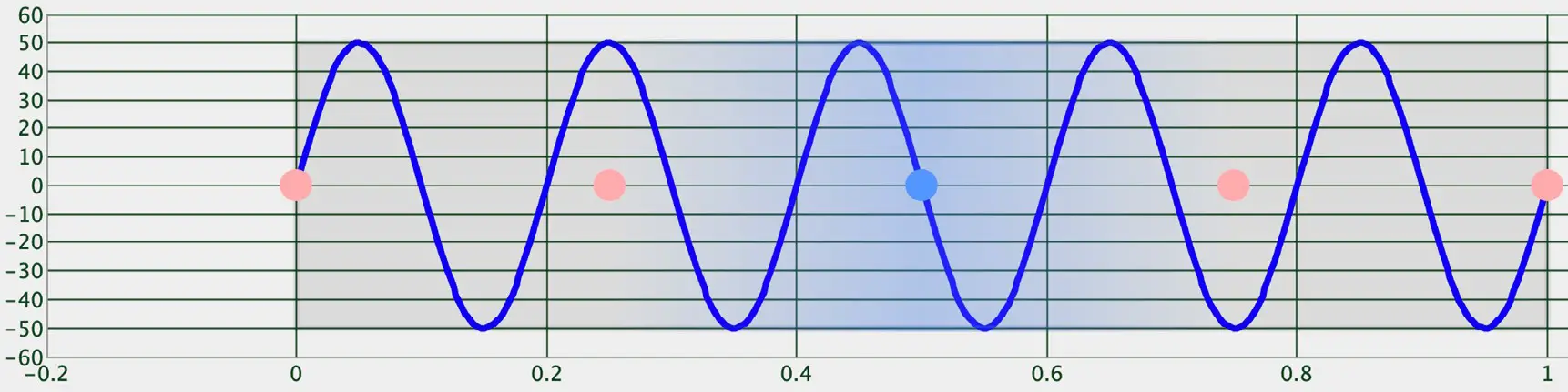
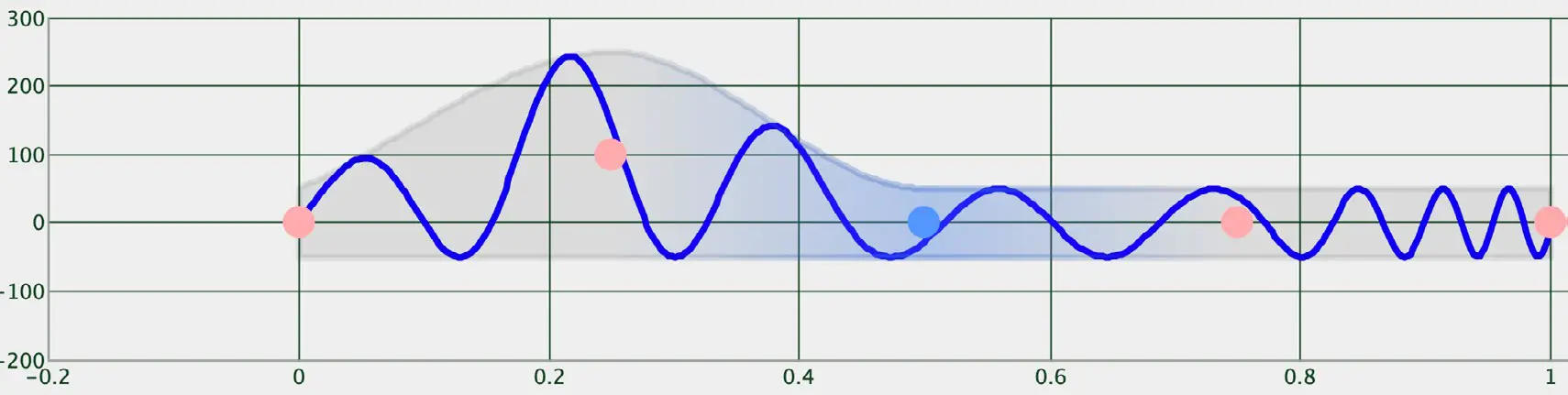
</KeyFrameSet>Code language: HTML, XML (xml)The above keyframe set divides the timeline into four equal cycles. Each cycle is configured to contain a sin wave shape which adjusts the translationY property of a button 50dp. This animation will cause the button to oscillate vertically multiple times within the specified range when executed. This keyframe set can be visualized as shown in Figure 51-1, where the five dots represent the keyframe positions:

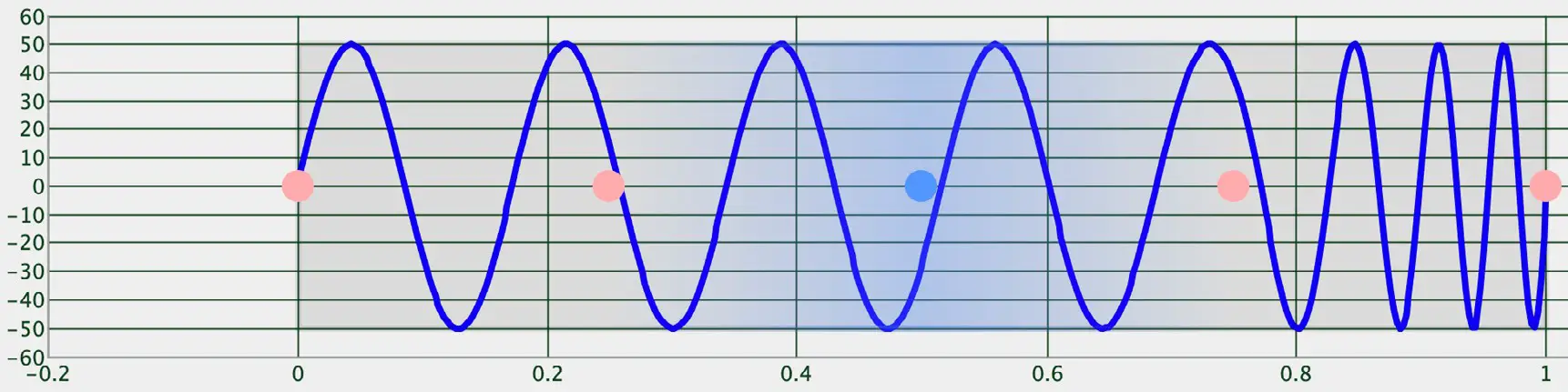
As currently implemented, each cycle contains a single wave. Suppose we need four waves within the last cycle instead of these evenly distributed waves. This can easily be achieved by increasing the wavePeriod property for the last KeyCycle element as follows:
.
.
<KeyCycle
motion:framePosition="75"
motion:motionTarget="@+id/button"
motion:wavePeriod="4"
motion:waveOffset="0dp"
motion:waveShape="sin"
android:translationY="50dp"/>
.
.Code language: HTML, XML (xml)After making this change, the frame set can be rendered in wave form as follows:

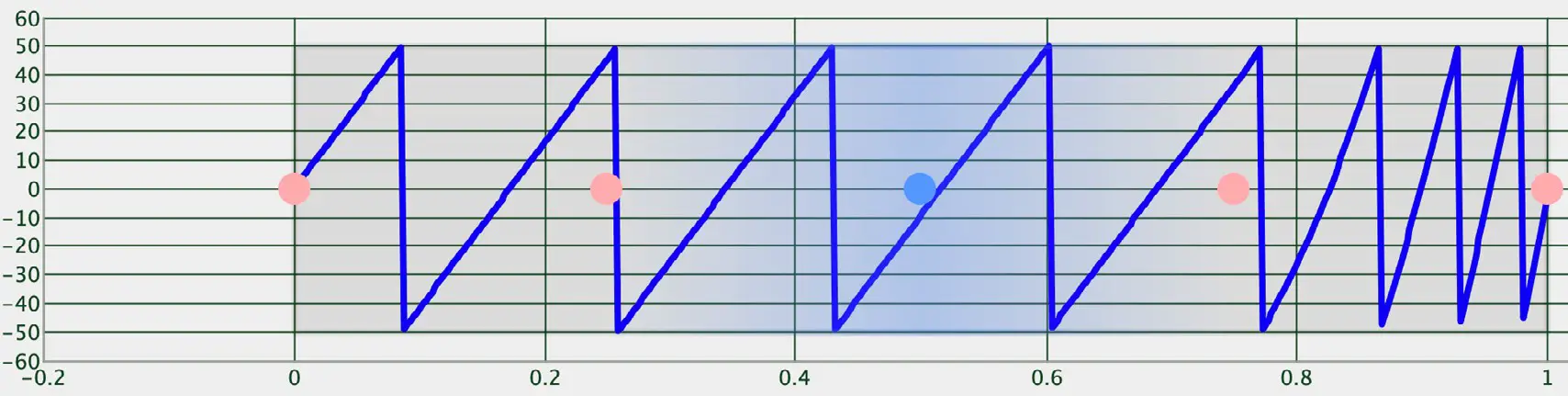
So far, the examples in this chapter have been using sin waves. Several other wave shapes are available when working with cycle keyframes in MotionLayout. Figure 51-3, for example, illustrates the effect of changing the waveShape property for all the cycle keyframes to the sawtooth wave shape:

In addition to sin and sawtooth, MotionLayout also supports triangle, square, bounce, and reverseSawtooth wave shapes.
In the above examples, each cycle moves the button within the same range along the Y-axis. However, suppose we need the second cycle to move the button a greater distance along the positive Y-axis. This involves adjusting the waveOffset property of the second cycle as follows:
<KeyCycle
motion:framePosition="25"
motion:target="@+id/button"
motion:wavePeriod="1"
motion:waveOffset="100dp"
motion:waveShape="sin"
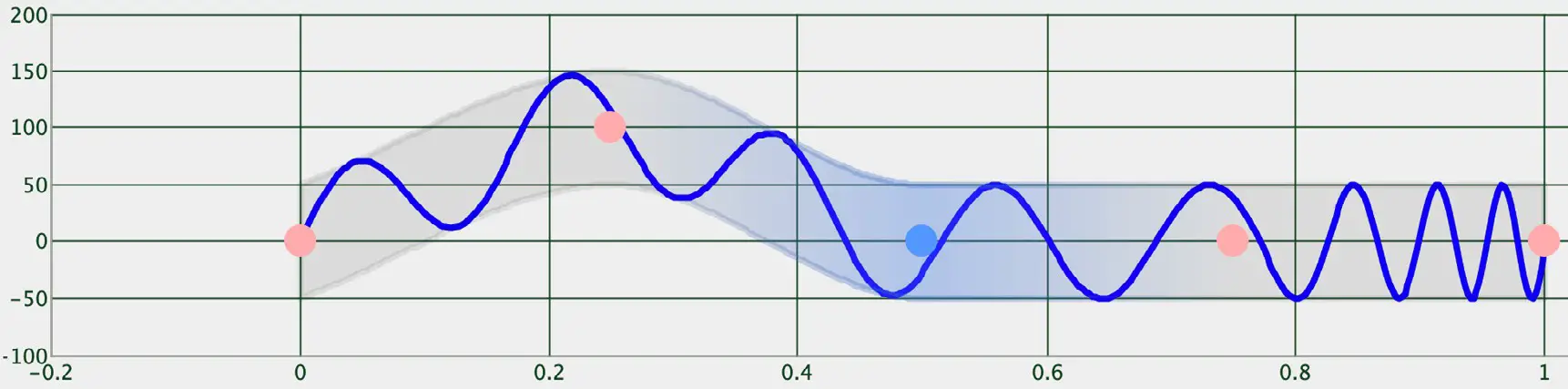
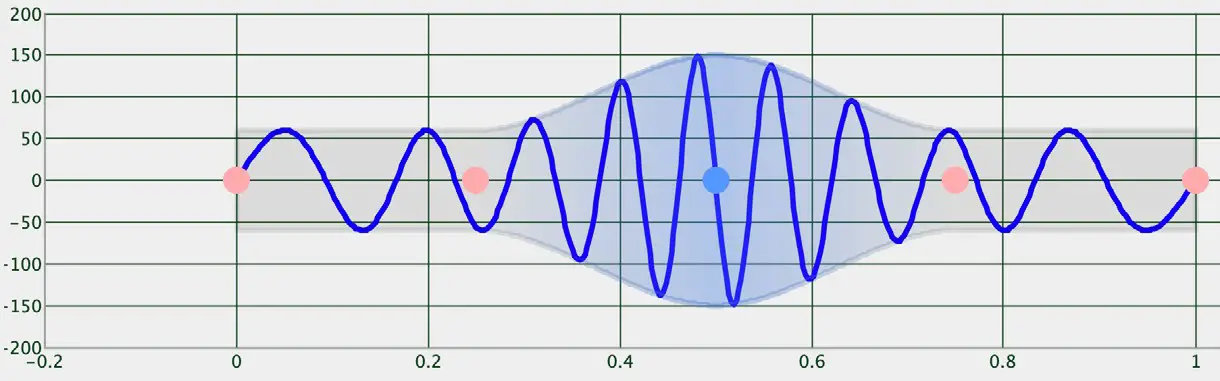
android:translationY="50dp"/>Code language: HTML, XML (xml)By making this change, we end up with a timeline that resembles Figure 51-4:

The movement of the button during the second cycle will now range between approximately 0 and 150dp on the Y-axis. If we still need the lower end of the range to match the other waves, we can, of course, add 100dp to the translationY value:
<KeyCycle
motion:framePosition="25"
motion:target="@+id/button"
motion:wavePeriod="1"
motion:waveOffset="100dp"
motion:waveShape="sin"
android:translationY="150dp"/>Code language: HTML, XML (xml)This change now gives us the following waveform:

Using the Cycle Editor
Although not particularly complicated, getting the exact cycle configuration you need can take some time by directly editing XML KeyCycle entries in the MotionScene file. In recognition, the Android engineers at Google have developed the Cycle Editor. This separate Java-based utility is not yet part of Android Studio. The Cycle Editor allows you to design and test cycle keyframe sets visually.
The Cycle Editor tool is a Java archive (jar) file requiring the Java runtime to be installed on your development system.
Once you have Java installed, the CycleEditor.jar file can be downloaded from the following URL:
Once downloaded, open a command prompt or terminal window, change directory to the location of the jar file, and run the following command: java -jar CycleEditor.jar
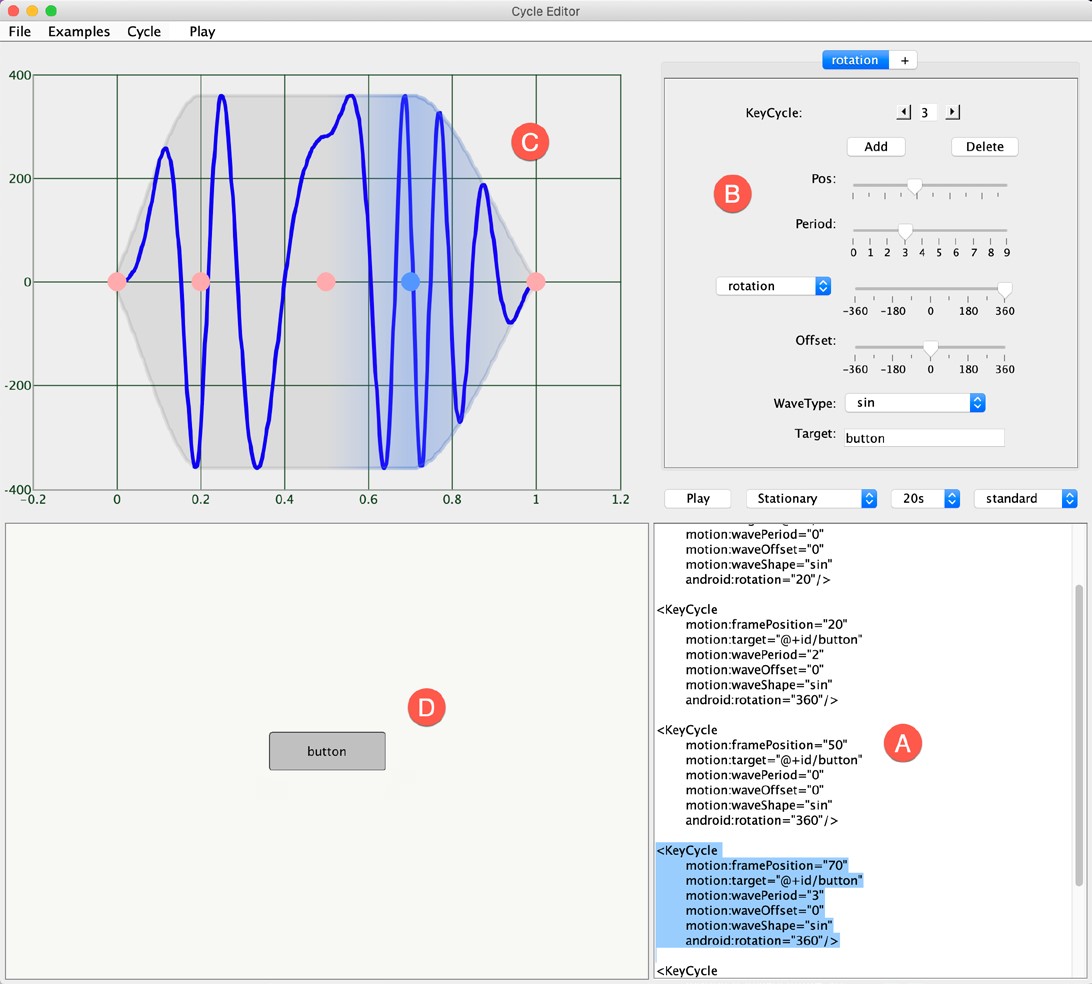
Once the tool has loaded, the screen shown in Figure 51-6 will appear:

The panel marked A in the above figure displays the XML for the keyframe set and can be edited directly or using the controls in panel B. Panel C displays the rendering of the cycles in wave form. Unfortunately, this is not redrawn in real time as changes are made. Instead, it must be refreshed by selecting the File -> parse xml menu option. The panel marked D will show a live rendering of the cycle animations when the play button in panel B is clicked. The Examples menu provides access to a collection of example keyframe sets that can be used both for learning purposes and as the basis for your own animations.
The remainder of this chapter will create a sample project that implements a KeyCycle-based animation effect to demonstrate the use of the Cycle Keyframe and the Cycle Editor.
Creating the KeyCycleDemo Project
Select the New Project option from the welcome screen and, within the resulting new project dialog, choose the Empty Views Activity template before clicking on the Next button.
Enter KeyCycleDemo into the Name field and specify com.ebookfrenzy.keycycledemo as the package name. Before clicking on the Finish button, change the Minimum API level setting to API 26: Android 8.0 (Oreo) and the Language menu to Java.
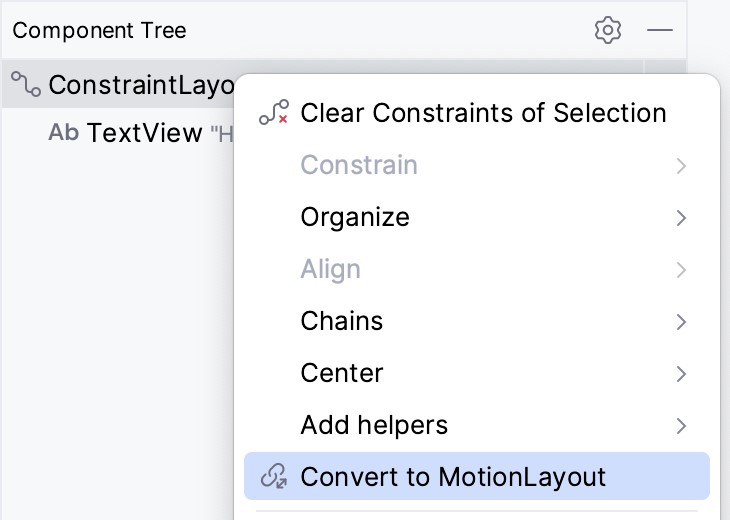
With the layout editor in Design mode and the activity_main.xml file open, right-click on the ConstraintLayout entry and select the Convert to MotionLayout menu option:

After making the selection, click the Convert button in the confirmation dialog.
Configuring the Start and End Constraints
This tutorial aims to animate a button’s movement from one side of the device screen to the other, including KeyCycle effects that cause the view to also move up and down along the Y-axis. The first step is to configure the start and end constraints.
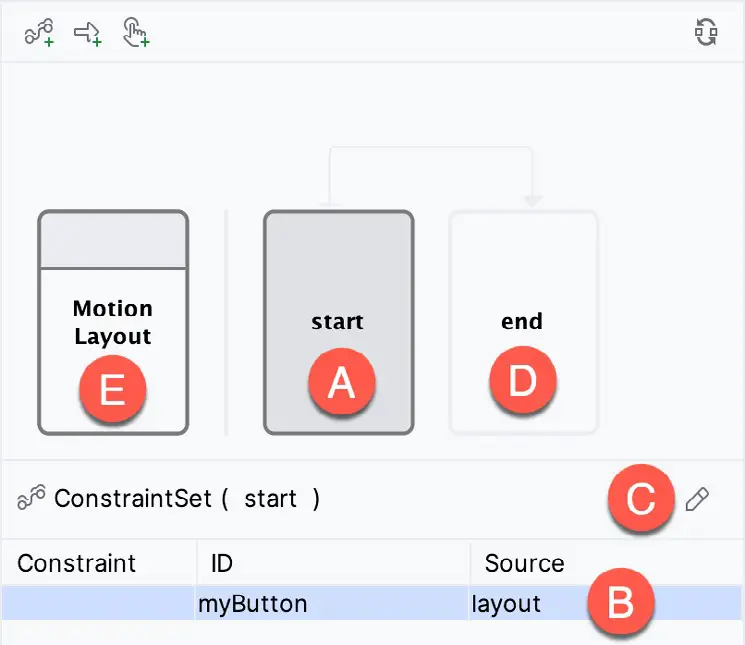
With the activity_main.xml file loaded into the MotionLayout editor, select and delete the default TextView widget. Make sure the Motion Layout box (marked E in Figure 51-9 below) is selected before dragging and dropping a Button view from the palette so that it is centered vertically and positioned along the left-hand edge of the layout canvas:

To configure the constraints for the start point, select the start constraint set entry in the editor window (marked A in Figure 51-9):

Next, select the button entry within the ConstraintSet list (B). With the button entry still selected, click the edit button (C) and select Create Constraint from the menu.
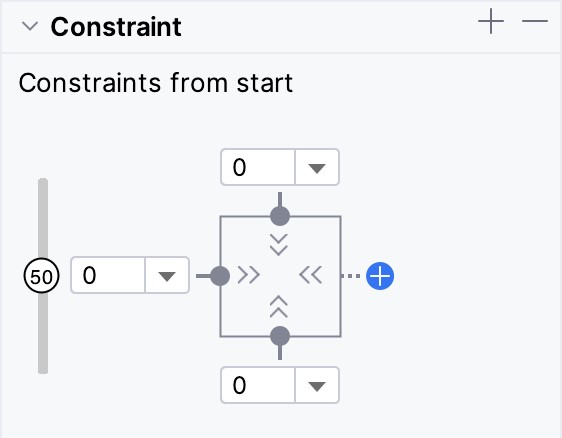
With the button still selected, use the Attributes tool window to set constraints on the top, left, and bottom sides of the view as follows:

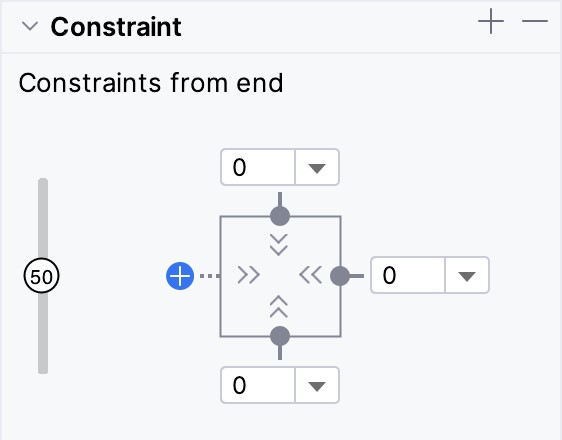
Select the end constraint set entry (marked D in Figure 51-9 above) and repeat the steps to create a new constraint, this time with constraints on the top, bottom, and right-hand edges of the button:

Creating the Cycles
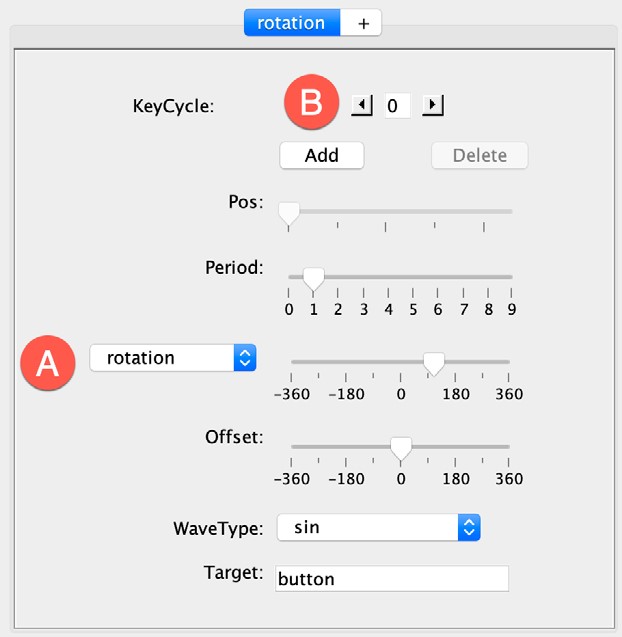
The next step is to use the Cycle Editor to generate the cycle keyframes for the animation. With the Cycle Editor running, refer to the control panel shown in Figure 51-12 below:

Using the menu marked A, change the property to be modified from rotation to translationY.
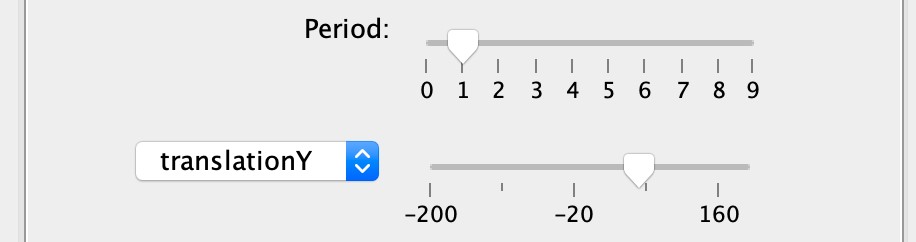
Next, use the KeyCycle control (B) to select cycle 0 so that changes made elsewhere in the panel will be applied to the first cycle. Move the Period slider to 1 and the translationY slider to 60 as shown in Figure 51-13 (refer to the XML panel to see the precise setting for the translationY value as you move the slider):

Select the File -> Parse XML menu option to see the changes in the graph. Using the values listed in Table 51-1, configure the settings for KeyFrames 1 through 4 (keeping in mind that you have already configured the settings in the KeyCycle 0 column):
KeyCycle 0 | KeyCycle 1 | KeyCycle 2 | KeyCycle 3 | KeyCycle 4 | |
Position | 0 | 25 | 50 | 75 | 100 |
Period | 1 | 2 | 3 | 2 | 1 |
translationY | 60 | 60 | 150 | 60 | 60 |
On completion of these changes, the keyframe set XML should read as follows:
<KeyFrameSet>
<KeyCycle
motion:framePosition="0"
motion:motionTarget="@+id/button"
motion:wavePeriod="1"
motion:waveOffset="0dp"
motion:waveShape="sin"
android:translationY="60dp"/>
<KeyCycle
motion:framePosition="25"
motion:motionTarget="@+id/button"
motion:wavePeriod="2"
motion:waveOffset="0dp"
motion:waveShape="sin"
android:translationY="60dp"/>
<KeyCycle
motion:framePosition="50"
motion:motionTarget="@+id/button"
motion:wavePeriod="3"
motion:waveOffset="0dp"
motion:waveShape="sin"
android:translationY="150dp"/>
<KeyCycle
motion:framePosition="75"
motion:motionTarget="@+id/button"
motion:wavePeriod="2"
motion:waveOffset="0dp"
motion:waveShape="sin"
android:translationY="60dp"/>
<KeyCycle
motion:framePosition="100"
motion:motionTarget="@+id/button"
motion:wavePeriod="1"
motion:waveOffset="0dp"
motion:waveShape="sin"
android:translationY="60dp"/>
</KeyFrameSet>Code language: HTML, XML (xml)To view the graph with the new cycles, select the File -> Parse XML menu option to refresh the wave pattern, which should now appear as illustrated in Figure 51-14:

Previewing the Animation
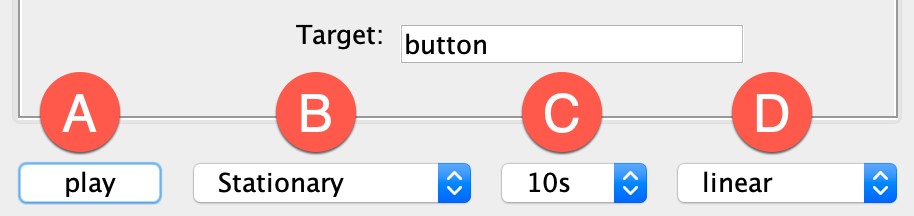
The cycle-based animation may now be previewed from within the Cycle Editor tool. Start the animation by clicking the play button (marked A in Figure 51-15). To combine the cycles with horizontal movement, change the second menu (B) from Stationary to West to East. Also, take some time to experiment with the time and linearity settings (C and D).

Adding the KeyFrameSet to the MotionScene
Within the Cycle Editor, highlight and copy only the KeyCycle elements from the XML panel and paste them into the Transition section of the res -> xml -> activity_main_scene.xml file within Android Studio so that they are placed between the existing KeyFrameSet markers. Note also the increased duration setting and the addition of an OnClick handler to initiate the animation:
<Transition
motion:constraintSetEnd="@+id/end"
motion:constraintSetStart="@id/start"
motion:duration="7000">
<KeyFrameSet>
<KeyCycle
motion:framePosition="0"
motion:motionTarget="@+id/button"
motion:wavePeriod="1"
motion:waveOffset="0dp"
motion:waveShape="sin"
android:translationY="60dp"/>
<KeyCycle
motion:framePosition="25"
.
.
</KeyFrameSet>
<OnClick motion:targetId="@id/button"
motion:clickAction="toggle" />
.
. Code language: HTML, XML (xml)Before proceeding, check that each target property is correctly declared. At the time of writing, the Cycle Editor was using the outdated motion:target tag. For example:
motion:target="@+id/button" Code language: HTML, XML (xml)This will need to be changed for each of the five KeyCycle entries to read as follows:
motion:motionTarget="@+id/button"Code language: HTML, XML (xml)Once these changes have been made, compile and run the app on a device or emulator and click the button to start and view the animation.
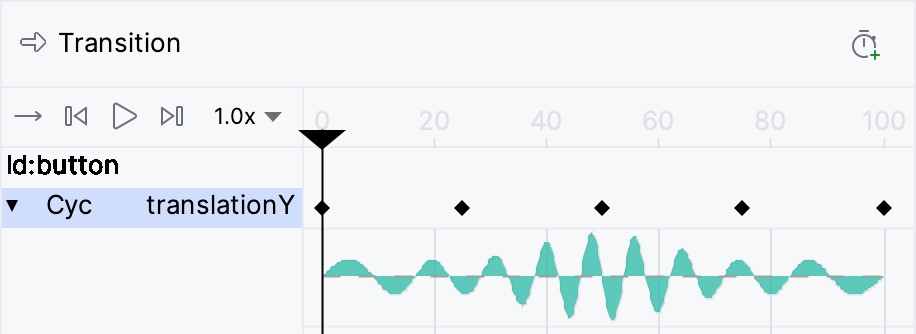
Note that the KeyCycle wave formation can also be viewed within the Android Studio MotionLayout editor, as shown in Figure 51-16 below:

KeyCycle frame sets are not limited to one per animation. For example, add the following KeyFrameSet to the Transition section of the activity_main_scene.xml file to add some rotation effects to the button as it moves:
<KeyFrameSet>
<KeyCycle
motion:framePosition="0"
motion:motionTarget="@+id/button"
motion:wavePeriod="1"
motion:waveOffset="0dp"
motion:waveShape="sin"
android:translationY="60dp"
android:rotation="45"/>
<KeyCycle
motion:framePosition="25"
motion:motionTarget="@+id/button"
motion:wavePeriod="2"
motion:waveOffset="0dp"
motion:waveShape="sin"
android:translationY="60dp"
android:rotation="80"/>
<KeyCycle
motion:framePosition="50"
motion:motionTarget="@+id/button"
motion:wavePeriod="3"
motion:waveOffset="0dp"
motion:waveShape="sin"
android:translationY="150dp"
android:rotation="45"/>
<KeyCycle
motion:framePosition="75"
motion:motionTarget="@+id/button"
motion:wavePeriod="2"
motion:waveOffset="0dp"
motion:waveShape="sin"
android:translationY="60dp"
android:rotation="80"/>
<KeyCycle
motion:framePosition="100"
motion:motionTarget="@+id/button"
motion:wavePeriod="1"
motion:waveOffset="0dp"
motion:waveShape="sin"
android:translationY="60dp"
android:rotation="45"/>
</KeyFrameSet> Code language: HTML, XML (xml)Summary
Cycle keyframes provide a useful way to build frame animations that involve potentially large numbers of state changes that match wave patterns. As this chapter outlines, generating these cycle keyframes can be eased significantly using the Cycle Editor application.

