The preceding chapters of this book have covered the steps necessary to configure an environment suitable for developing Android applications using the Android Studio IDE. Before moving on to slightly more advanced topics, now is a good time to validate that all required development packages are installed and functioning correctly. The best way to achieve this goal is to create an Android application and compile and run it. This chapter will cover creating an Android application project using Android Studio. Once the project has been created, a later chapter will explore using the Android emulator environment to perform a test run of the application.
About the Project
The project created in this chapter takes the form of a rudimentary currency conversion calculator (so simple, in fact, that it only converts from dollars to euros and does so using an estimated conversion rate). The project will also use one of the most basic Android Studio project templates. This simplicity allows us to introduce some key aspects of Android app development without overwhelming the beginner by introducing too many concepts, such as the recommended app architecture and Android architecture components, at once. When following the tutorial in this chapter, rest assured that the techniques and code used in this initial example project will be covered in much greater detail later.
Creating a New Android Project
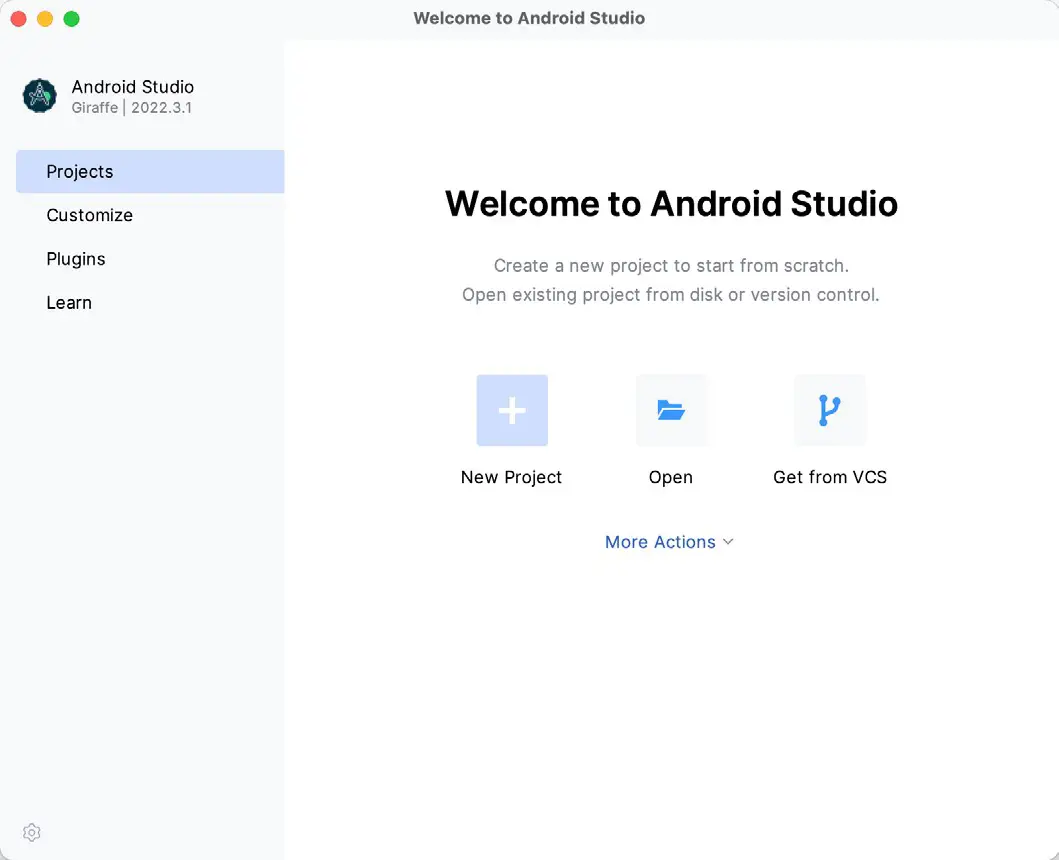
The first step in the application development process is to create a new project within the Android Studio environment. Begin, therefore, by launching Android Studio so that the “Welcome to Android Studio” screen appears as illustrated in Figure 3-1:

Once this window appears, Android Studio is ready for a new project to be created. To create the new project, click on the New Project option to display the first screen of the New Project wizard.
Creating an Activity
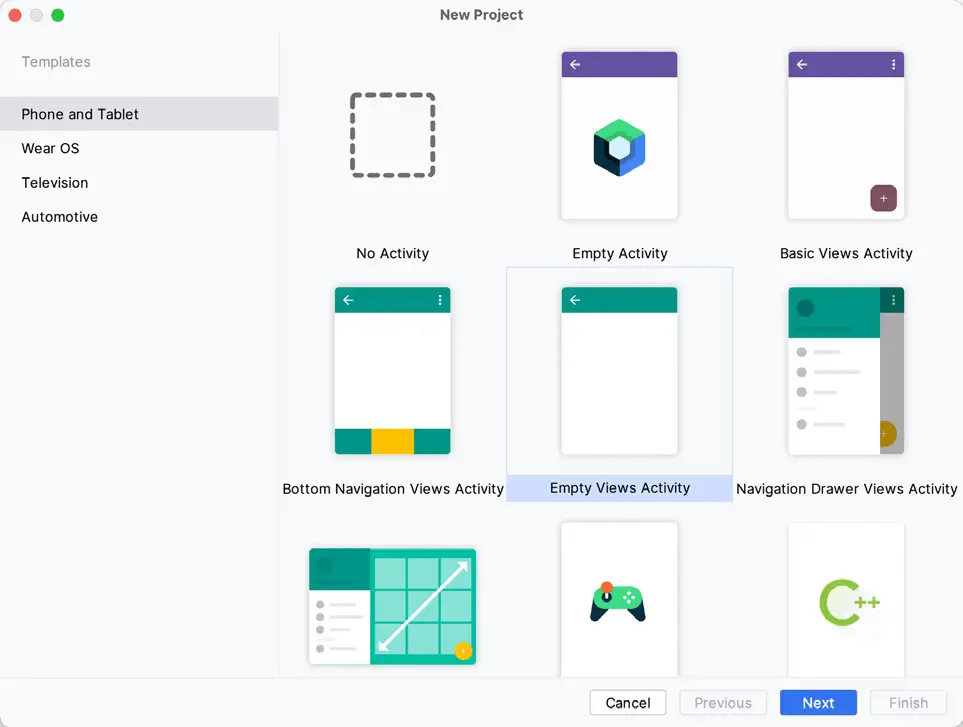
The next step is to define the type of initial activity to be created for the application. Options are available to create projects for Phone and Tablet, Wear OS, Television, or Automotive. A range of different activity types is available when developing Android applications, many of which will be covered extensively in later chapters. For this example, however, select the Phone and Tablet option from the Templates panel, followed by the option to create an Empty Views Activity. The Empty Views Activity option creates a template user interface consisting of a single TextView object.

With the Empty Views Activity option selected, click Next to continue with the project configuration.
Defining the Project and SDK Settings
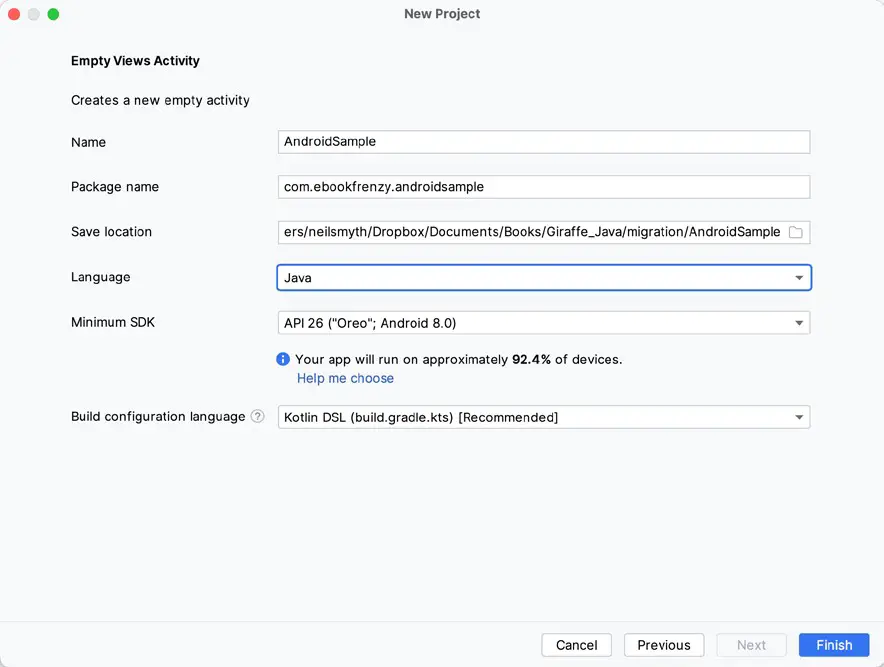
In the project configuration window (Figure 3-3), set the Name field to AndroidSample. The application name is the name by which the application will be referenced and identified within Android Studio and is also the name that would be used if the completed application were to go on sale in the Google Play store.
The Package name uniquely identifies the application within the Android application ecosystem. Although this can be set to any string that uniquely identifies your app, it is traditionally based on the reversed URL of your domain name followed by the application’s name. For example, if your domain is www.mycompany.com, and the application has been named AndroidSample, then the package name might be specified as follows:
com.mycompany.androidsampleCode language: plaintext (plaintext)If you do not have a domain name, you can enter any other string into the Company Domain field, or you may use example.com for testing, though this will need to be changed before an application can be published:
com.example.androidsampleCode language: plaintext (plaintext)The Save location setting will default to a location in the folder named AndroidStudioProjects located in your home directory and may be changed by clicking on the folder icon to the right of the text field containing the current path setting.
Set the minimum SDK setting to API 26 (Oreo; Android 8.0). This minimum SDK will be used in most projects created in this book unless a necessary feature is only available in a more recent version. The objective here is to build an app using the latest Android SDK while retaining compatibility with devices running older versions of Android (in this case, as far back as Android 8.0). The text beneath the Minimum SDK setting will outline the percentage of Android devices currently in use on which the app will run. Click on the Help me choose button (highlighted in Figure 3-3) to see a full breakdown of the various Android versions still in use:

Finally, change the Language menu to Java and select Kotlin DSL (build.gradle.kts) as the build configuration language before clicking Finish to create the project.
Enabling the New Android Studio UI
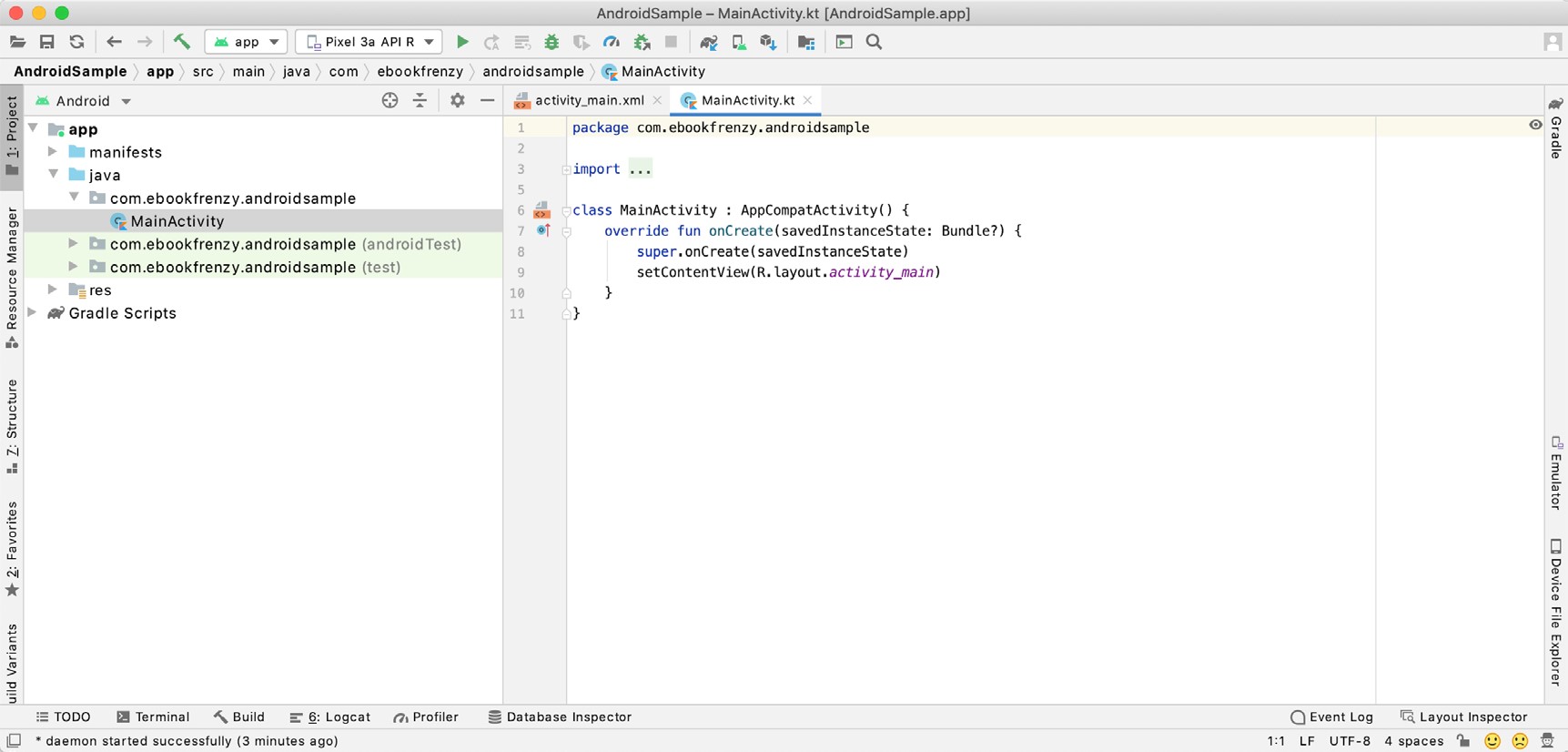
Android Studio is transitioning to a new, modern user interface that is not enabled by default in the Giraffe version. If your installation of Android Studio resembles Figure 3-4 below, then you will need to enable the new UI before proceeding:

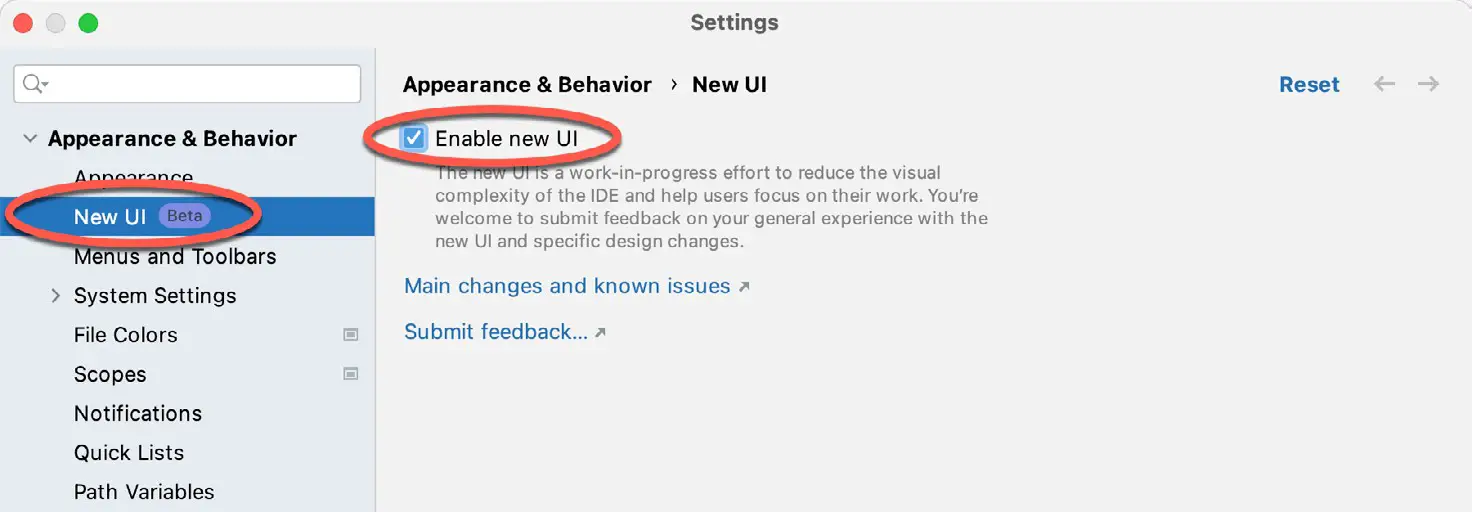
Enable the new UI by selecting the File -> Settings… menu option (Android Studio -> Settings… on macOS) and selecting the New UI option under Appearance and Behavior in the left-hand panel. From the main panel, turn on the Enable new UI checkbox before clicking Apply, followed by OK to commit the change:

When prompted, restart Android Studio to activate the new user interface.
Modifying the Example Application
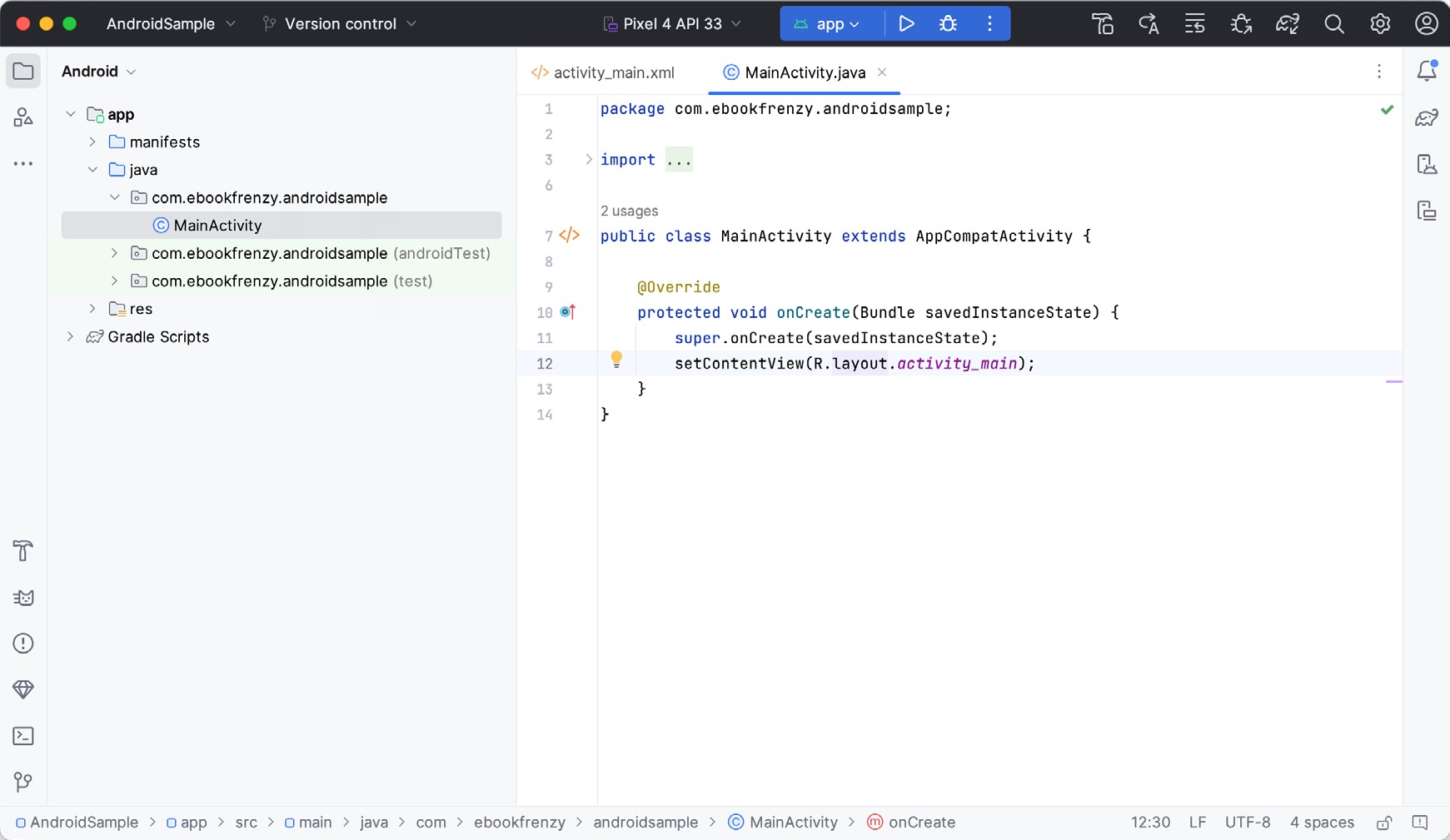
Once Android Studio has restarted, the main window will reappear using the new UI and containing our AndroidSample project as illustrated in Figure 3-6 below:

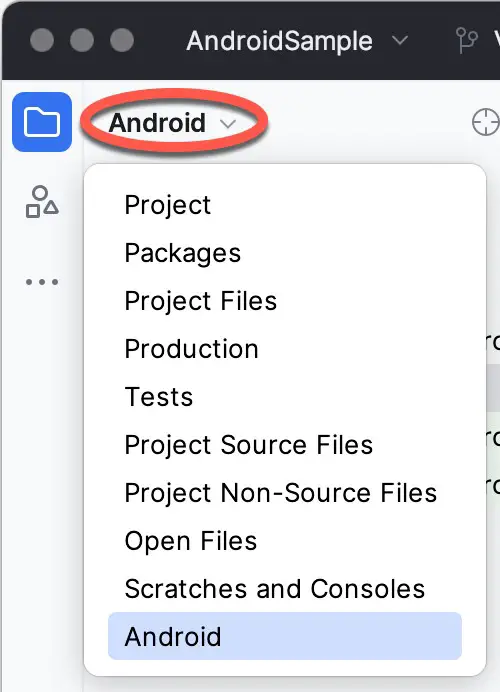
The newly created project and references to associated files are listed in the Project tool window on the left side of the main project window. The Project tool window has several modes in which information can be displayed. By default, this panel should be in Android mode. This setting is controlled by the menu at the top of the panel as highlighted in Figure 3-7. If the panel is not currently in Android mode, use the menu to switch mode:

Modifying the User Interface
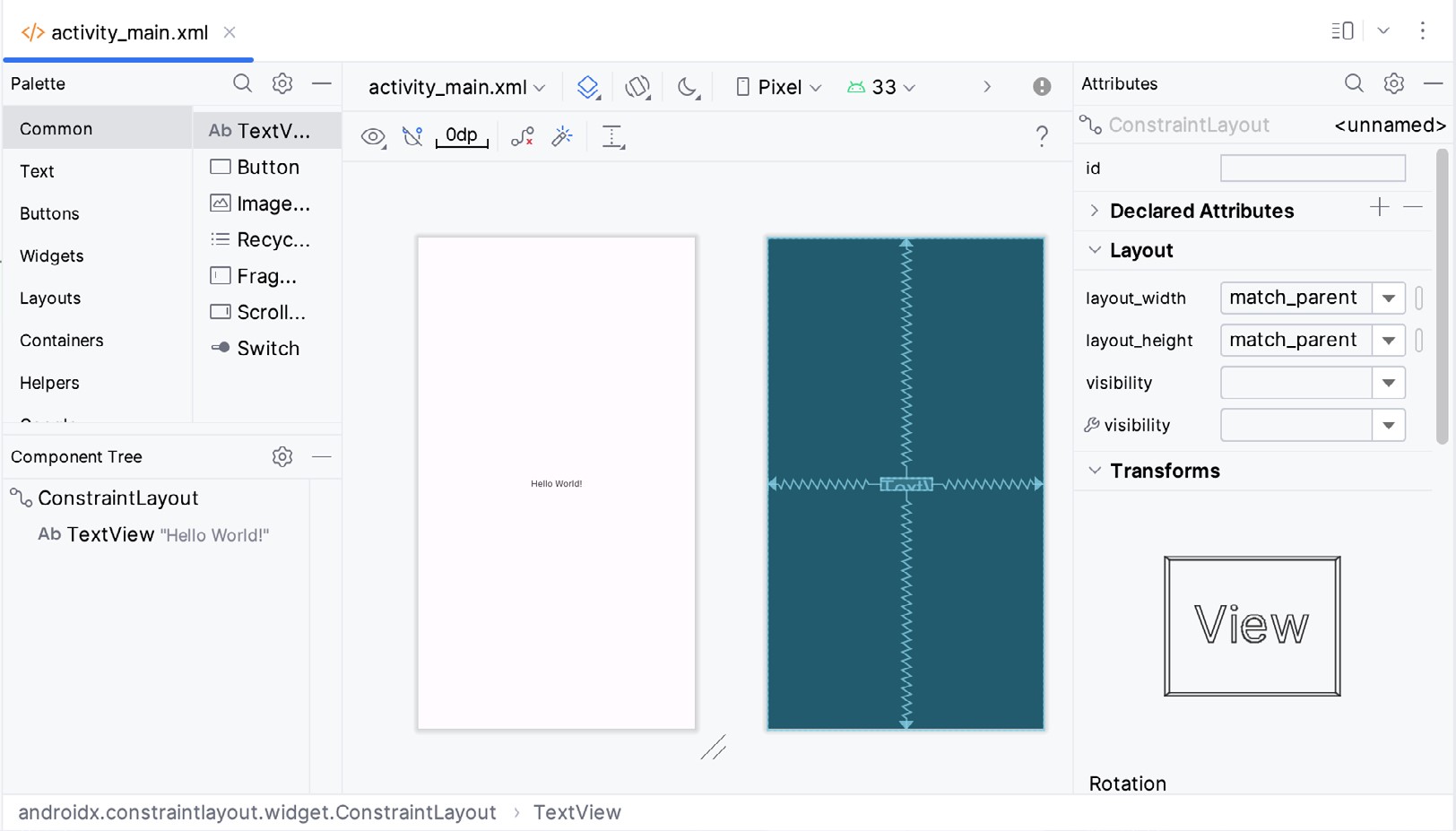
The user interface design for our activity is stored in a file named activity_main.xml which, in turn, is located under app -> res -> layout in the Project tool window file hierarchy. Once located in the Project tool window, double-click on the file to load it into the user interface Layout Editor tool, which will appear in the center panel of the Android Studio main window:

In the toolbar across the top of the Layout Editor window is a menu (currently set to Pixel in the above figure) which is reflected in the visual representation of the device within the Layout Editor panel. A range of other device options are available by clicking on this menu.
Use the System UI Mode button ( ![]() ) to turn Night mode on and off for the device screen layout. To change the orientation of the device representation between landscape and portrait, use the drop-down menu showing the
) to turn Night mode on and off for the device screen layout. To change the orientation of the device representation between landscape and portrait, use the drop-down menu showing the ![]() icon.
icon.
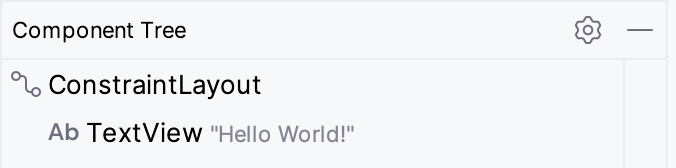
As we can see in the device screen, the content layout already includes a label that displays a “Hello World!” message. Running down the left-hand side of the panel is a palette containing different categories of user interface components that may be used to construct a user interface, such as buttons, labels, and text fields. However, it should be noted that not all user interface components are visible to the user. One such category consists of layouts. Android supports a variety of layouts that provide different levels of control over how visual user interface components are positioned and managed on the screen. Though it is difficult to tell from looking at the visual representation of the user interface, the current design has been created using a ConstraintLayout. This can be confirmed by reviewing the information in the Component Tree panel, which, by default, is located in the lower left-hand corner of the Layout Editor panel and is shown in Figure 3-9:

As we can see from the component tree hierarchy, the user interface layout consists of a ConstraintLayout parent and a TextView child object.
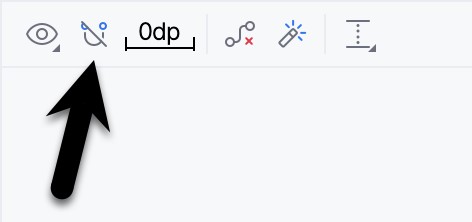
Before proceeding, check that the Layout Editor’s Autoconnect mode is enabled. This means that as components are added to the layout, the Layout Editor will automatically add constraints to ensure the components are correctly positioned for different screen sizes and device orientations (a topic that will be covered in much greater detail in future chapters). The Autoconnect button appears in the Layout Editor toolbar and is represented by a U-shaped icon. When disabled, the icon appears with a diagonal line through it (Figure 3-10). If necessary, reenable Autoconnect mode by clicking on this button.

The next step in modifying the application is to add some additional components to the layout, the first of which will be a Button for the user to press to initiate the currency conversion.
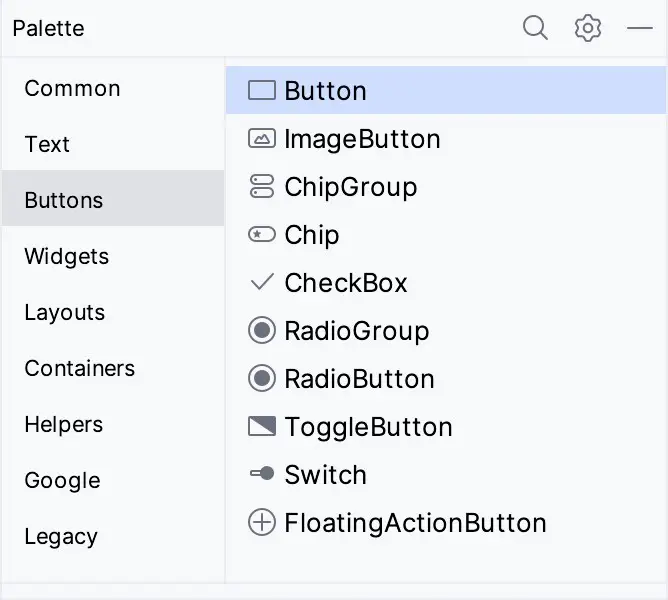
The Palette panel consists of two columns, with the left-hand column containing a list of view component categories. The right-hand column lists the components contained within the currently selected category. In Figure 3-11, for example, the Button view is currently selected within the Buttons category:

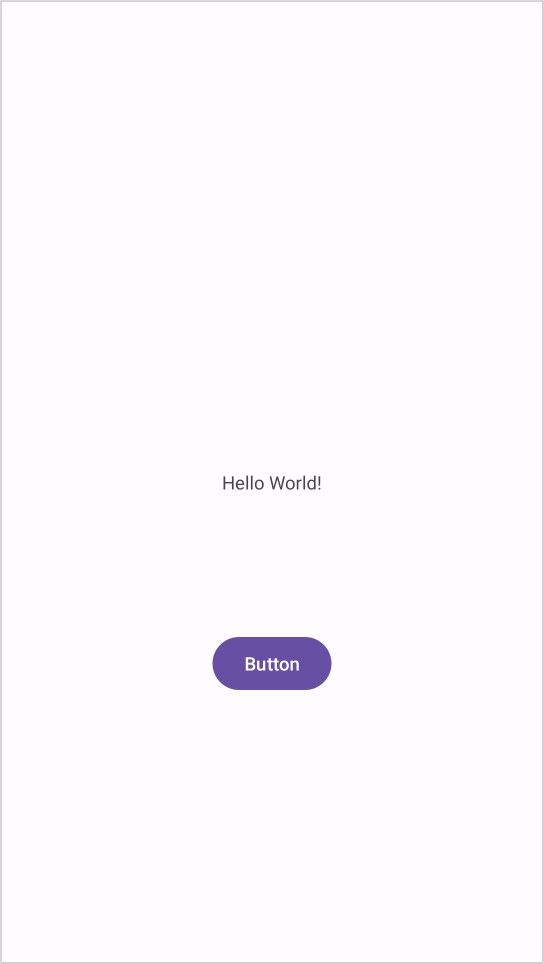
Click and drag the Button object from the Buttons list and drop it in the horizontal center of the user interface design so that it is positioned beneath the existing TextView widget:

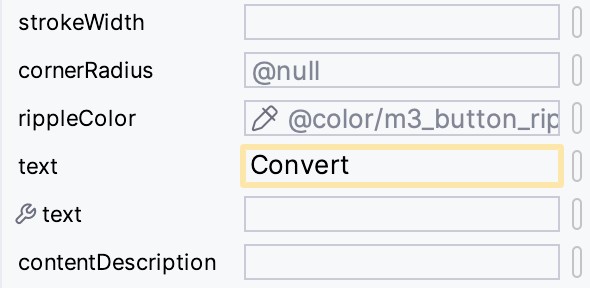
The next step is to change the text currently displayed by the Button component. The panel located to the right of the design area is the Attributes panel. This panel displays the attributes assigned to the currently selected component in the layout. Within this panel, locate the text property in the Common Attributes section and change the current value from “Button” to “Convert”, as shown in Figure 3-13:

The second text property with a wrench next to it allows a text property to be set, which only appears within the Layout Editor tool but is not shown at runtime. This is useful for testing how a visual component and the layout will behave with different settings without running the app repeatedly.
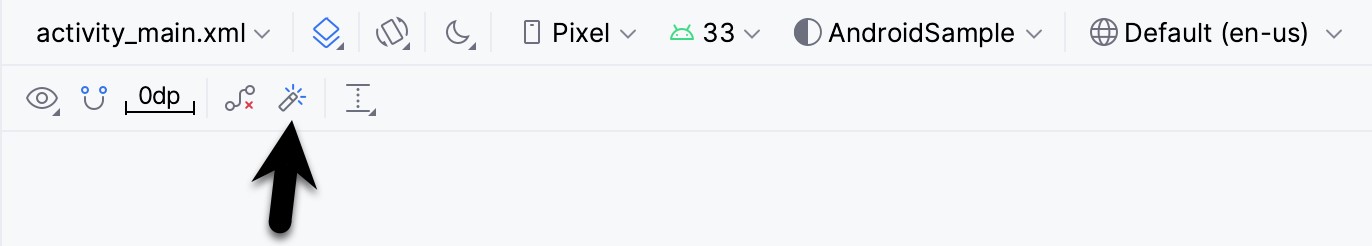
Just in case the Autoconnect system failed to set all of the layout connections, click on the Infer Constraints button (Figure 3-14) to add any missing constraints to the layout:

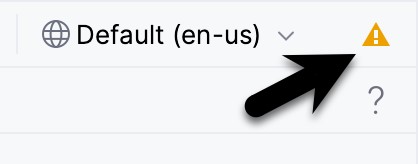
It is important to explain the warning button in the top right-hand corner of the Layout Editor tool, as indicated in Figure 3-15. This warning indicates potential problems with the layout. For details on any problems, click on the button:

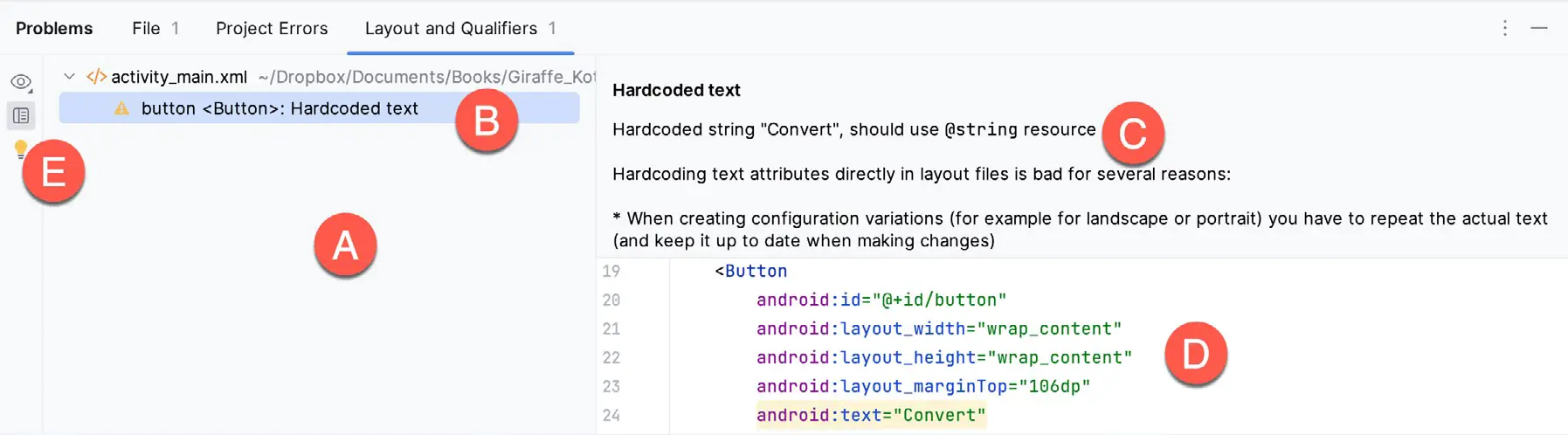
When clicked, the Problems tool window (Figure 3-16) will appear, describing the nature of the problems:

This tool window is divided into two panels. The left panel (marked A in the above figure) lists issues detected within the layout file. In our example, only the following problem is listed:
button <Button>: Hardcoded textCode language: plaintext (plaintext)When an item is selected from the list (B), the right-hand panel will update to provide additional detail on the problem (C). In this case, the explanation reads as follows:
Hardcoded string "Convert", should use @string resourceCode language: plaintext (plaintext)The tool window also includes a preview editor (D), allowing manual corrections to be made to the layout file.
This I18N message informs us that a potential issue exists concerning the future internationalization of the project (“I18N” comes from the fact that the word “internationalization” begins with an “I”, ends with an “N” and has 18 letters in between). The warning reminds us that attributes and values such as text strings should be stored as resources wherever possible when developing Android applications. Doing so enables changes to the appearance of the application to be made by modifying resource files instead of changing the application source code. This can be especially valuable when translating a user interface to a different spoken language. If all of the text in a user interface is contained in a single resource file, for example, that file can be given to a translator, who will then perform the translation work and return the translated file for inclusion in the application. This enables multiple languages to be targeted without the necessity for any source code changes to be made. In this instance, we are going to create a new resource named convert_string and assign to it the string “Convert”.
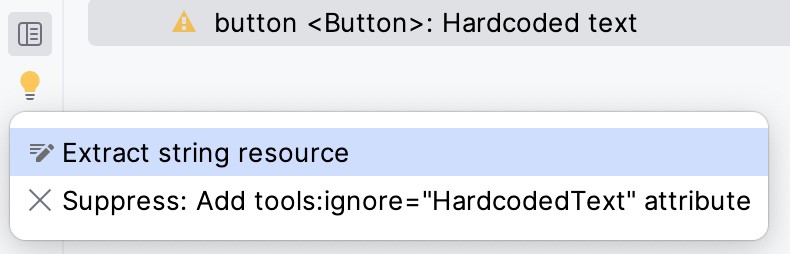
Begin by clicking on the Show Quick Fixes button (E) and selecting the Extract string resource option from the menu, as shown in Figure 3-17:

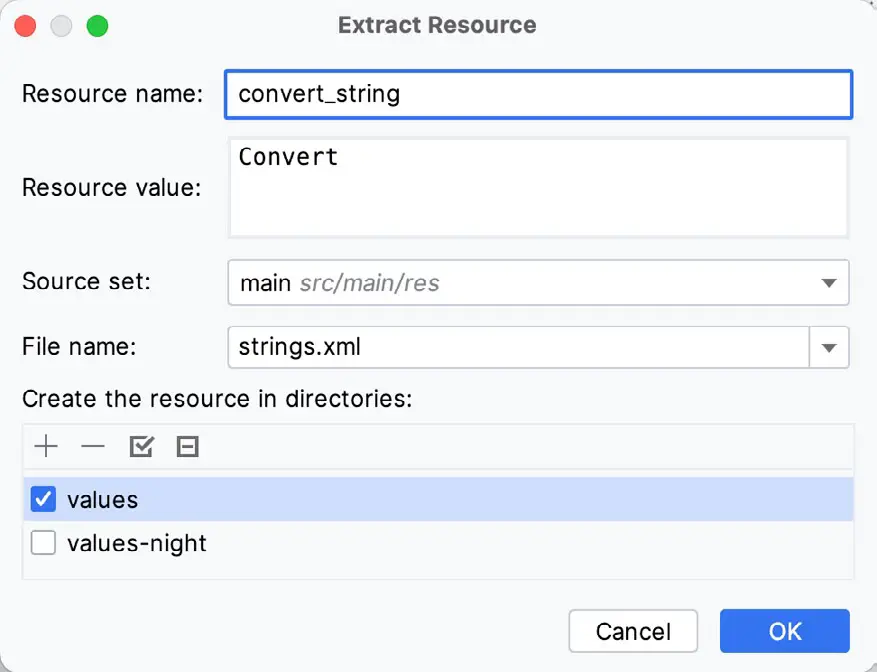
After selecting this option, the Extract Resource panel (Figure 3-18) will appear. Within this panel, change the resource name field to convert_string and leave the resource value set to Convert before clicking on the OK button:

The next widget to be added is an EditText widget, into which the user will enter the dollar amount to be converted. From the Palette panel, select the Text category and click and drag a Number (Decimal) component onto the layout so that it is centered horizontally and positioned above the existing TextView widget. With the widget selected, use the Attributes tools window to set the hint property to “dollars”. Click on the warning icon and extract the string to a resource named dollars_hint.
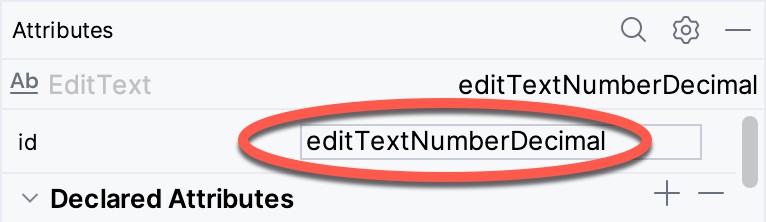
The code written later in this chapter will need to access the dollar value entered by the user into the EditText field. It will do this by referencing the id assigned to the widget in the user interface layout. The default id assigned to the widget by Android Studio can be viewed and changed from within the Attributes tool window when the widget is selected in the layout, as shown in Figure 3-19:

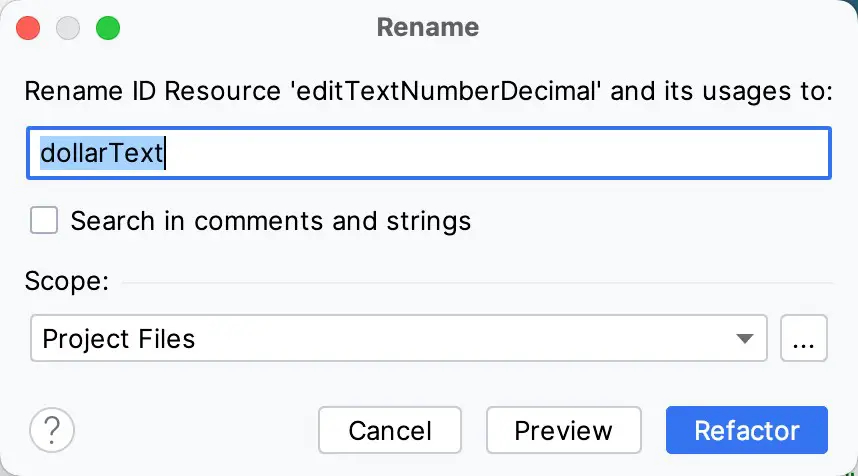
Change the id to dollarText and, in the Rename dialog, click on the Refactor button. This ensures that any references elsewhere within the project to the old id are automatically updated to use the new id:

Repeat the steps to set the id of the TextView widget to textView, if necessary.
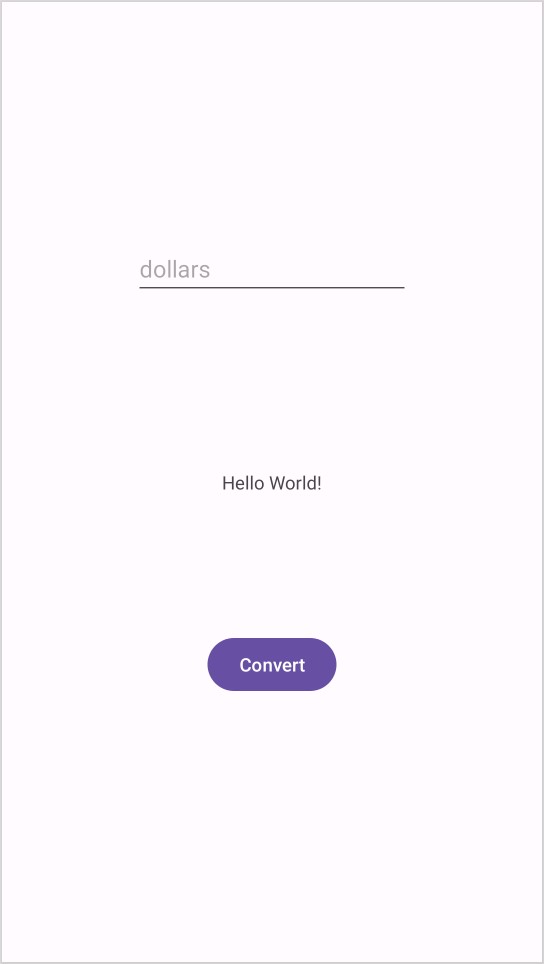
Add any missing layout constraints by clicking on the Infer Constraints button. At this point, the layout should resemble that shown in Figure 3-21:

Reviewing the Layout and Resource Files
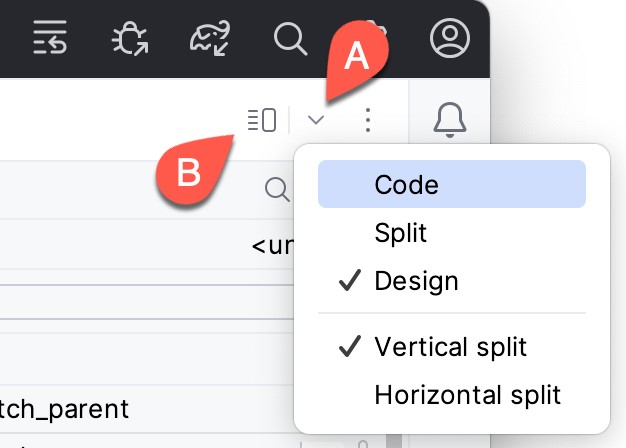
Before moving on to the next step, we will look at some internal aspects of user interface design and resource handling. In the previous section, we changed the user interface by modifying the activity_main.xml file using the Layout Editor tool. In fact, all that the Layout Editor was doing was providing a user-friendly way to edit the underlying XML content of the file. In practice, there is no reason why you cannot modify the XML directly to make user interface changes, and, in some instances, this may actually be quicker than using the Layout Editor tool. In the top right-hand corner of the Layout Editor panel is the View Modes menu button marked A in Figure 3-22 below:

By default, the editor will be in Design mode, whereby just the visual representation of the layout is displayed.
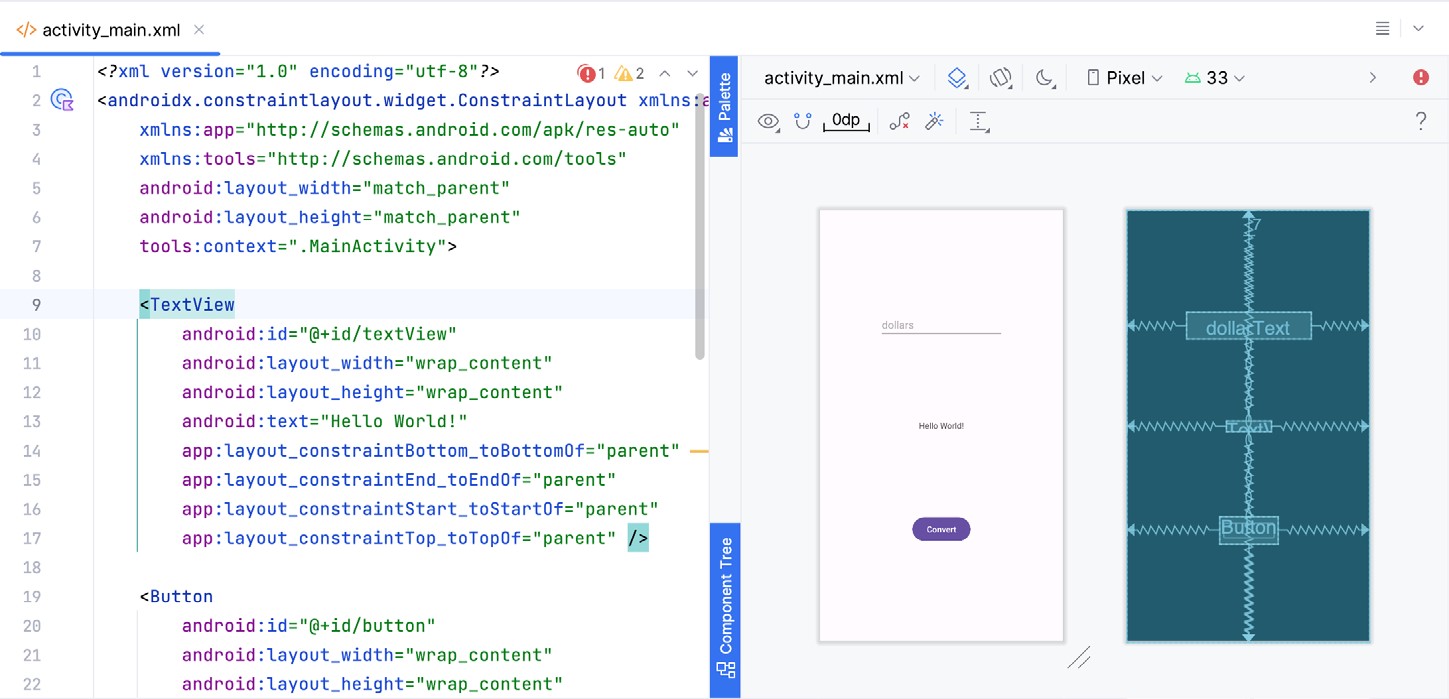
In Code mode, the editor will display the XML for the layout, while in Split mode, both the layout and XML are displayed, as shown in Figure 3-23:

The button to the left of the View Modes button (marked B in Figure 3-22 above) is used to toggle between Code and Split modes quickly.
As can be seen from the structure of the XML file, the user interface consists of the ConstraintLayout component, which in turn, is the parent of the TextView, Button, and EditText objects. We can also see, for example, that the text property of the Button is set to our convert_string resource. Although complexity and content vary, all user interface layouts are structured in this hierarchical, XML-based way.
As changes are made to the XML layout, these will be reflected in the layout canvas. The layout may also be modified visually from within the layout canvas panel, with the changes appearing in the XML listing. To see this in action, switch to Split mode and modify the XML layout to change the background color of the ConstraintLayout to a shade of red as follows:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:background="#ff2438" >
.
.
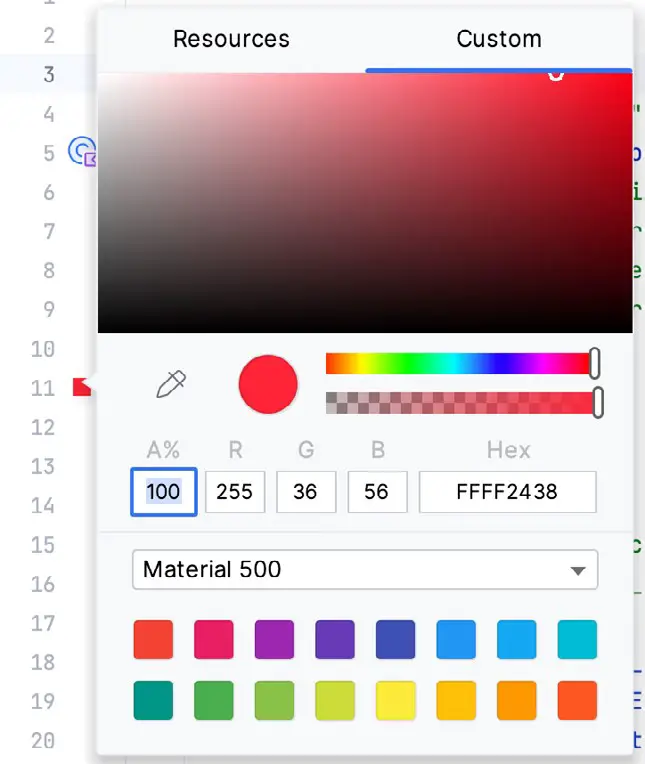
</androidx.constraintlayout.widget.ConstraintLayout>Code language: HTML, XML (xml)Note that the layout color changes in real-time to match the new setting in the XML file. Note also that a small red square appears in the XML editor’s left margin (also called the gutter) next to the line containing the color setting. This is a visual cue to the fact that the color red has been set on a property. Clicking on the red square will display a color chooser allowing a different color to be selected:

Before proceeding, delete the background property from the layout file so that the background returns to the default setting.
Finally, use the Project panel to locate the app -> res -> values -> strings.xml file and double-click on it to load it into the editor. Currently, the XML should read as follows:
<resources>
<string name="app_name">AndroidSample</string>
<string name="convert_string">Convert</string>
<string name="dollars_hint">dollars</string>
</resources>Code language: HTML, XML (xml)To demonstrate resources in action, change the string value currently assigned to the convert_string resource to “Convert to Euros” and then return to the Layout Editor tool by selecting the tab for the layout file in the editor panel. Note that the layout has picked up the new resource value for the string.
There is also a quick way to access the value of a resource referenced in an XML file. With the Layout Editor tool in Split or Code mode, click on the “@string/convert_string” property setting so that it highlights, and then press Ctrl-B on the keyboard (Cmd-B on macOS). Android Studio will subsequently open the strings.xml file and take you to the line in that file where this resource is declared. Use this opportunity to revert the string resource to the original “Convert” text and to add the following additional entry for a string resource that will be referenced later in the app code:
<resources>
.
.
<string name="convert_string">Convert</string>
<string name="dollars_hint">dollars</string>
<string name="no_value_string">No Value</string>
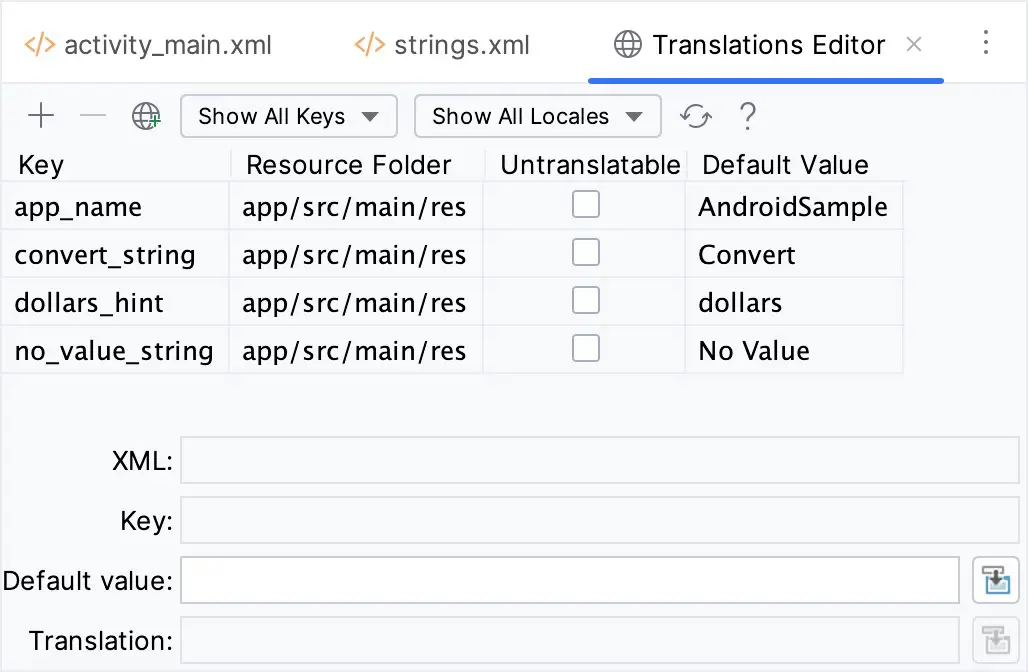
</resources>Code language: HTML, XML (xml)Resource strings may also be edited using the Android Studio Translations Editor by clicking on the Open editor link in the top right-hand corner of the editor window. This will display the Translation Editor in the main panel of the Android Studio window:

This editor allows the strings assigned to resource keys to be edited and for translations for multiple languages to be managed.
Adding Interaction
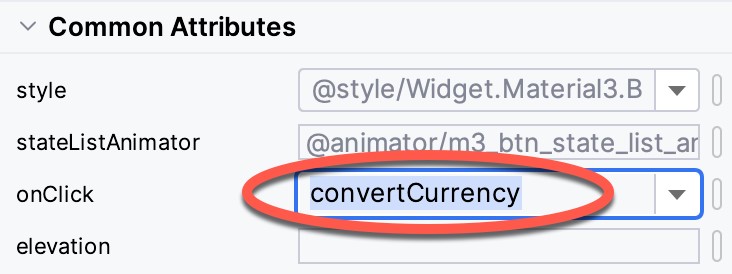
The final step in this example project is to make the app interactive so that when the user enters a dollar value into the EditText field and clicks the convert button, the converted euro value appears on the TextView. This involves the implementation of some event handling on the Button widget. Specifically, the Button needs to be configured so that a method in the app code is called when an onClick event is triggered. Event handling can be implemented in several ways and is covered in a later chapter entitled “An Overview and Example of Android Event Handling”. Return the layout editor to Design mode, select the Button widget in the layout editor, refer to the Attributes tool window, and specify a method named convertCurrency as shown below:

Next, double-click on the MainActivity.java file in the Project tool window (app -> java -> <package name> -> MainActivity) to load it into the code editor and add the code for the convertCurrency method to the class file so that it reads as follows, noting that it is also necessary to import some additional Android packages:
package com.ebookfrenzy.androidsample;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.EditText;
import android.widget.TextView;
.
.
import java.util.Locale;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void convertCurrency(View view) {
EditText dollarText = findViewById(R.id.dollarText);
TextView textView = findViewById(R.id.textView);
if (!dollarText.getText().toString().equals("")) {
float dollarValue = Float.parseFloat(dollarText.getText().toString());
float euroValue = dollarValue * 0.85F;
textView.setText(String.format(Locale.ENGLISH,"%.2f", euroValue));
} else {
textView.setText(R.string.no_value_string);
}
}
}Code language: Java (java)The method begins by obtaining references to the EditText and TextView objects by making a call to a method named findViewById, passing through the id assigned within the layout file. A check is then made to ensure that the user has entered a dollar value, and if so, that value is extracted, converted from a String to a floating point value, and converted to euros. Finally, the result is displayed on the TextView widget.
If any of this is unclear, rest assured that these concepts will be covered in greater detail in later chapters. In particular, the topic of accessing widgets from within code using findByViewId and an introduction to an alternative technique referred to as view binding will be covered in the chapter entitled “An Overview of Android View Binding”.
Summary
While not excessively complex, several steps are involved in setting up an Android development environment. Having performed those steps, it is worth working through an example to ensure the environment is correctly installed and configured. In this chapter, we have created an example application and then used the Android Studio Layout Editor tool to modify the user interface layout. In doing so, we explored the importance of using resources wherever possible, particularly string values, and briefly touched on layouts. Next, we looked at the underlying XML used to store Android application user interface designs.
Finally, an onClick event was added to a Button connected to a method implemented to extract the user input from the EditText component, convert it from dollars to euros and then display the result on the TextView.
With the app ready for testing, the steps necessary to set up an emulator for testing purposes will be covered in detail in the next chapter.

