While the design of layouts using the Android Studio Layout Editor tool greatly improves productivity, it is still possible to create XML layouts by manually editing the underlying XML. This chapter will introduce the basics of the Android XML layout file format.
Manually Creating an XML Layout
The structure of an XML layout file is quite straightforward and follows the hierarchical approach of the view tree. The first line of an XML resource file should ideally include the following standard declaration:
<?xml version="1.0" encoding="utf-8"?>Code language: HTML, XML (xml)This declaration should be followed by the root element of the layout, typically a container view such as a layout manager. This is represented by opening and closing tags and any properties that need to be set on the view. The following XML, for example, declares a ConstraintLayout view as the root element and sets match_parent attributes such that it fills all the available space of the device display:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="16dp"
android:paddingRight="16dp"
android:paddingTop="16dp"
android:paddingBottom="16dp"
tools:context=".MainActivity">
</androidx.constraintlayout.widget.ConstraintLayout>
Code language: HTML, XML (xml)In the above example, the layout element is also configured with padding on each side of 16dp (density-independent pixels). Any specification of spacing in an Android layout must be specified using one of the following units of measurement:
- in – Inches.
- mm – Millimeters.
- pt – Points (1/72 of an inch).
- dp – Density-independent pixels. An abstract unit of measurement based on the physical density of the device display relative to a 160dpi display baseline.
- sp – Scale-independent pixels. Similar to dp but scaled based on the user’s font preference.
- px – Actual screen pixels. Use is not recommended since different displays will have different pixels per inch. Use dp in preference to this unit.
Any children that need to be added to the ConstraintLayout parent must be nested within the opening and closing tags. In the following example, a Button widget has been added as a child of the ConstraintLayout:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:text="My Button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/button" />
</androidx.constraintlayout.widget.ConstraintLayout>Code language: HTML, XML (xml)As currently implemented, the button has no constraint connections. At runtime, therefore, the button will appear in the top left-hand corner of the screen (though indented 16dp by the padding assigned to the parent layout). If opposing constraints are added to the sides of the button, however, it will appear centered within the layout:
<Button
android:text="My Button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/button"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />Code language: HTML, XML (xml)To add a second widget to the layout, embed it within the body of the ConstraintLayout element. The following modification, for example, adds a TextView widget to the layout:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="16dp"
android:paddingTop="16dp"
android:paddingRight="16dp"
android:paddingBottom="16dp"
tools:context=".MainActivity">
<Button
android:text="@string/button_string"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/button"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:text="My Text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/textView" />
</androidx.constraintlayout.widget.ConstraintLayout>Code language: HTML, XML (xml)Once again, the absence of constraints on the newly added TextView will cause it to appear in the top left-hand corner of the layout at runtime. The following modifications add opposing constraints connected to the parent layout to center the widget horizontally, together with a constraint connecting the bottom of the TextView to the top of the button:
<TextView
android:text="My Text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/textView"
android:layout_marginTop="8dp"
android:layout_marginBottom="8dp"
app:layout_constraintBottom_toTopOf="@+id/button"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />Code language: HTML, XML (xml)Also, note that the Button and TextView views have several attributes declared. Both views have been assigned IDs and configured to display text strings represented by string resources named button_string and text_string, respectively. Additionally, the wrap_content height and width properties have been declared on both objects so that they are sized to accommodate the content (in this case, the text referenced by the string resource value).
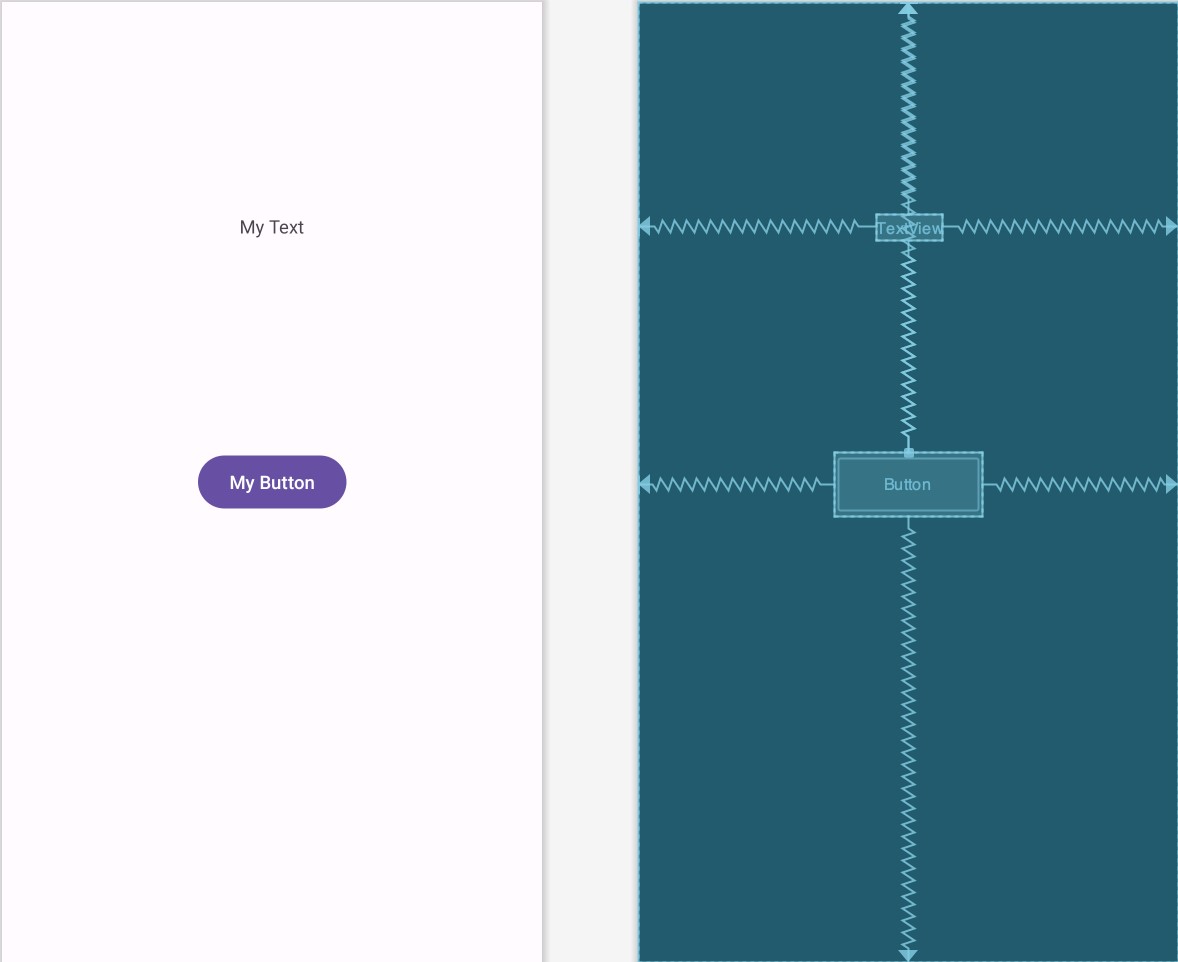
Viewed from within the Preview panel of the Layout Editor in Design mode, the above layout will be rendered as shown in Figure 29-1:

Manual XML vs. Visual Layout Design
When to write XML manually as opposed to using the Layout Editor tool in design mode is a matter of personal preference. There are, however, advantages to using design mode.
First, design mode will generally be quicker because it avoids the need to type XML lines. Additionally, design mode avoids the need to learn the intricacies of the various property values of the Android SDK view classes. Rather than continually referring to the Android documentation to find the correct keywords and values, most properties can be located by referring to the Attributes panel.
All the advantages of design mode aside, it is important to remember that the two approaches to user interface design are in no way mutually exclusive. As an application developer, you will likely create user interfaces within design mode while performing fine-tuning and layout tweaks of the design by directly editing the generated XML resources. Both views of the interface design are displayed side-by-side within the Android Studio environment, making it easy to work seamlessly on both the XML and the visual layout.
Summary
The Android Studio Layout Editor tool provides a visually intuitive method for designing user interfaces. Using a drag-and-drop paradigm combined with a set of property editors, the tool provides considerable productivity benefits to the application developer.
User interface designs may also be implemented by manually writing the XML layout resource files, the format of which is well-structured and easily understood.
The fact that the Layout Editor tool generates XML resource files means that these two approaches to interface design can be combined to provide a “best of both worlds” approach to user interface development.

