The easiest and most productive way to design a user interface for an Android application is to use the Android Studio Layout Editor tool. This chapter will provide an overview of how to create a ConstraintLayout-based user interface using this approach. The exercise included in this chapter will also be used as an opportunity to outline the creation of an activity starting with a “bare-bones” Android Studio project.
Having covered the use of the Android Studio Layout Editor, the chapter will also introduce the Layout Inspector tool.
An Android Studio Layout Editor Tool Example
The first step in this phase of the example is to create a new Android Studio project. Launch Android Studio and close any previously opened projects by selecting the File -> Close Project menu option.
Select the New Project option from the welcome screen, select the Empty Views Activity template, and click Next. Enter LayoutSample into the Name field and specify com.ebookfrenzy.layoutsample as the package name. Before clicking the Finish button, change the Minimum API level setting to API 26: Android 8.0 (Oreo) and the Language menu to Kotlin.
Preparing the Layout Editor Environment
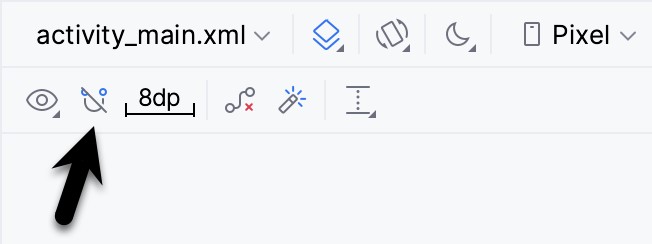
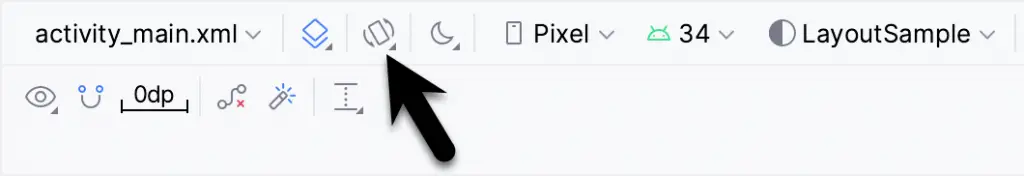
Locate and double-click on the activity_main.xml layout file in the app -> res -> layout folder to load it into the Layout Editor tool. Since this tutorial aims to gain experience with the use of constraints, turn off the Autoconnect feature using the button located in the Layout Editor toolbar. Once disabled, the button will appear with a line through it, as is the case in Figure 28-1:

If the default margin value to the right of the Autoconnect button is not set to 8dp, click on it and select 8dp from the resulting panel.
The user interface design will also use the ImageView object to display an image. Before proceeding, this image should be added to the project, ready for use later in the chapter. This file is named GalaxyS23.webp and can be found in the project_icons folder of the sample code download available from the following URL:
https://www.ebookfrenzy.com/web/giraffekotlin/index.php
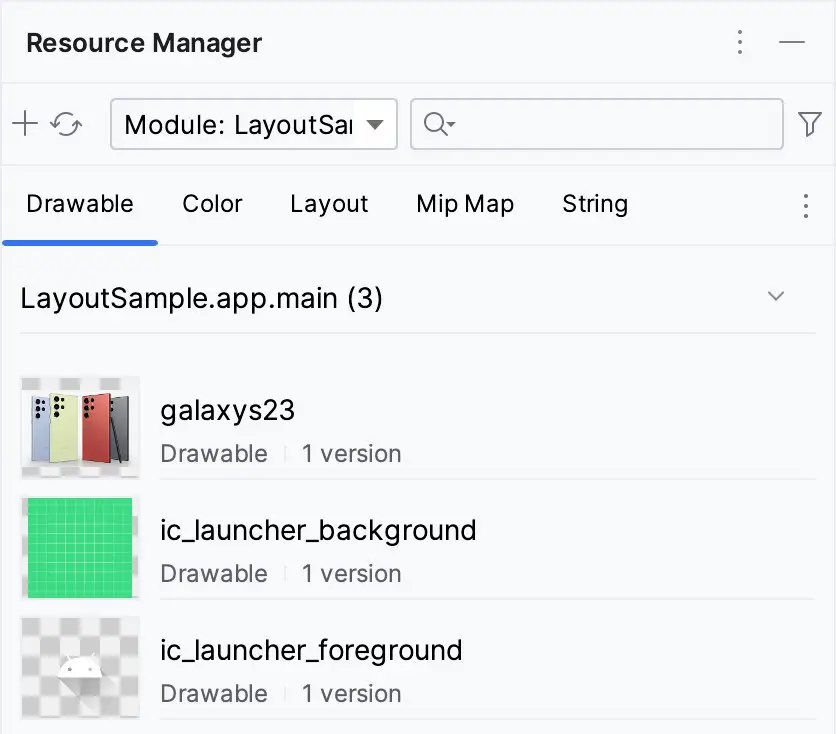
Within Android Studio, display the Resource Manager tool window (View -> Tool Windows -> Resource Manager). Locate the GalaxyS23.webp image in the file system navigator for your operating system and drag and drop the image onto the Resource Manager tool window. In the resulting dialog, click Next, followed by the Import button, to add the image to the project. The image should now appear in the Resource Manager, as shown in Figure 28-2 below:

The image will also appear in the res -> drawables section of the Project tool window:

Adding the Widgets to the User Interface
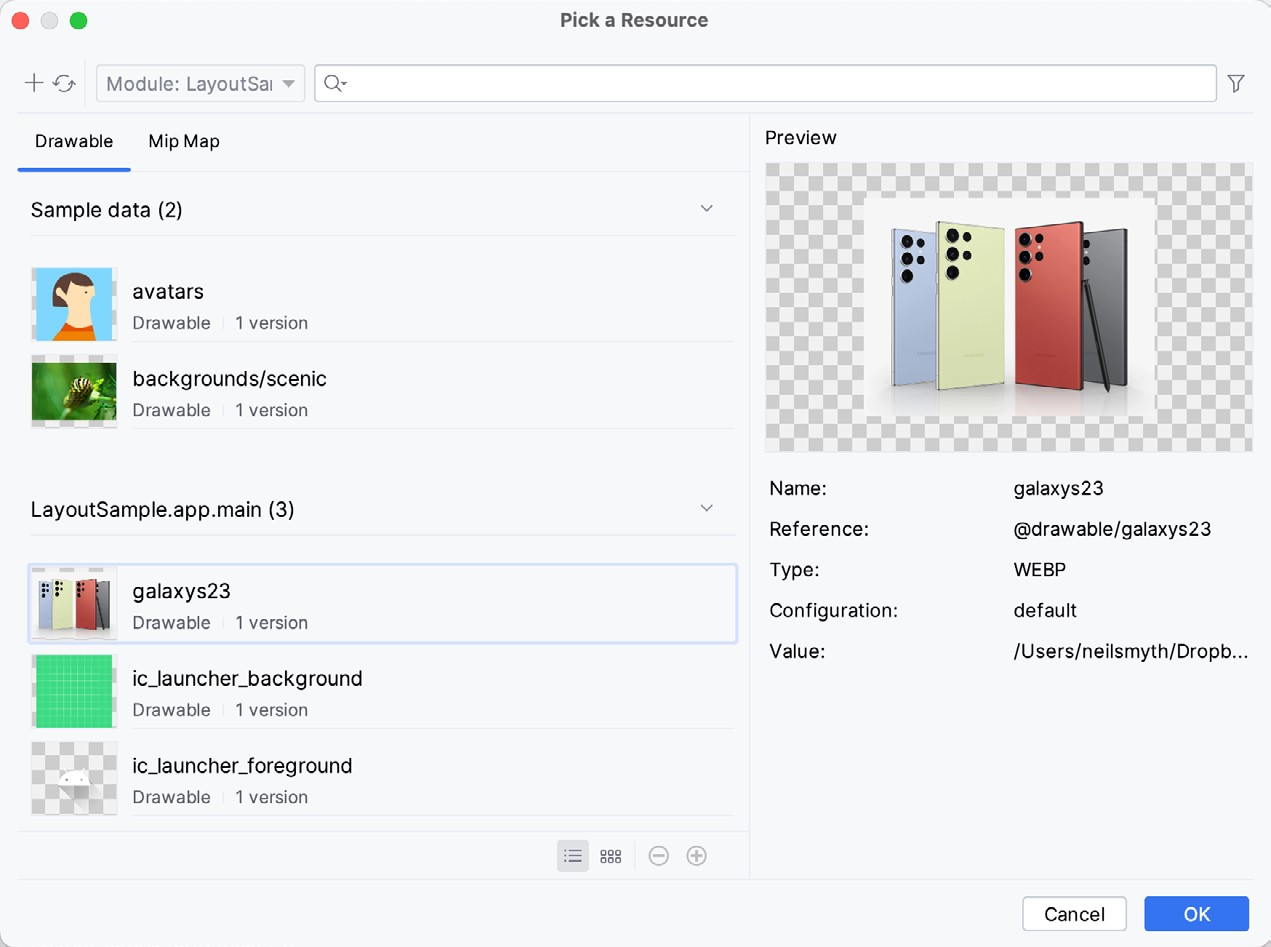
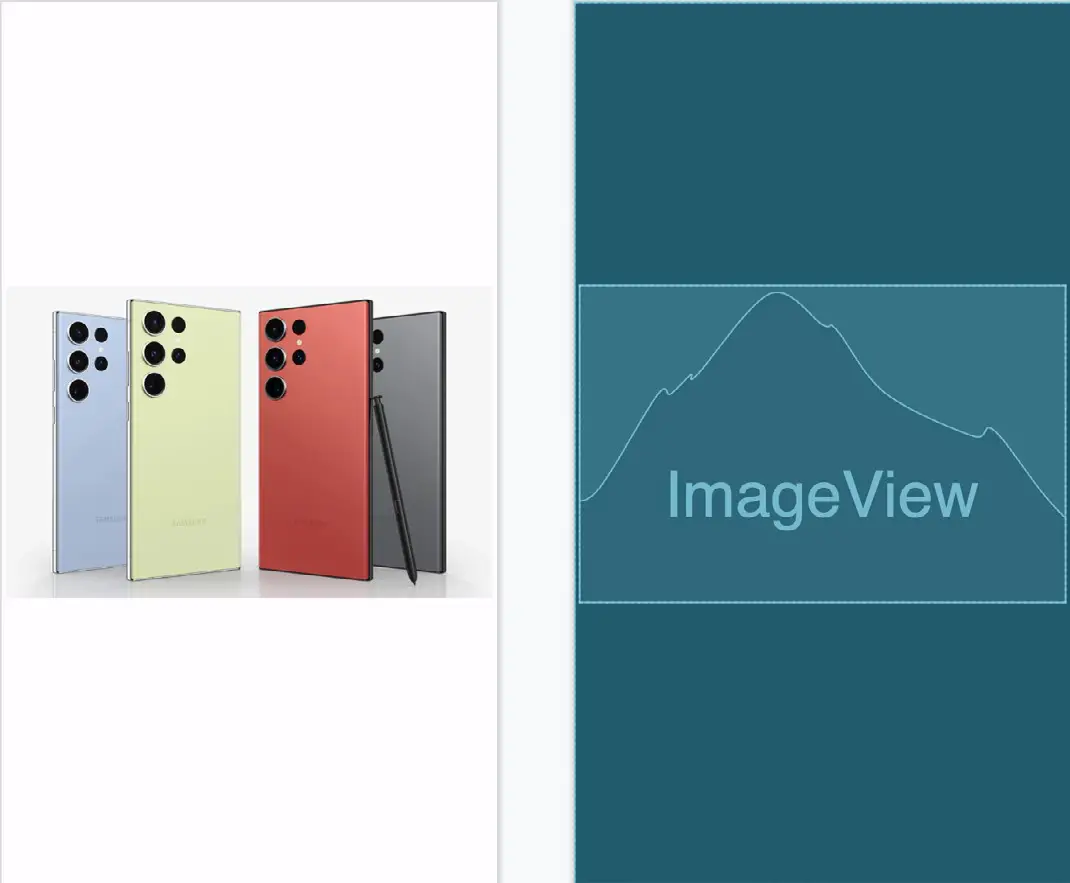
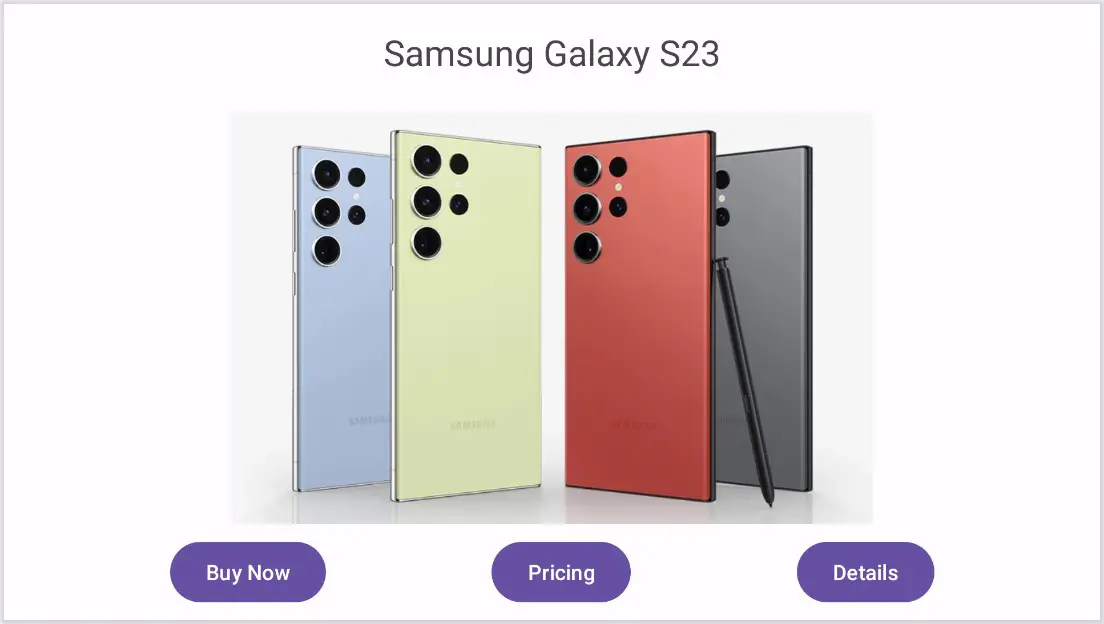
From within the Common palette category, drag an ImageView object into the center of the display view. Note that horizontal and vertical dashed lines appear, indicating the center axes of the display. When centered, release the mouse button to drop the view into position. Once placed within the layout, the Resources dialog will appear, seeking the image to be displayed within the view. In the search bar at the top of the dialog, enter “galaxy” to locate the galaxys6.png resource, as illustrated in Figure 28-4.

Select the image and click OK to assign it to the ImageView object. If necessary, adjust the size of the ImageView using the resize handles and reposition it in the center of the layout. At this point, the layout should match Figure 28-5:

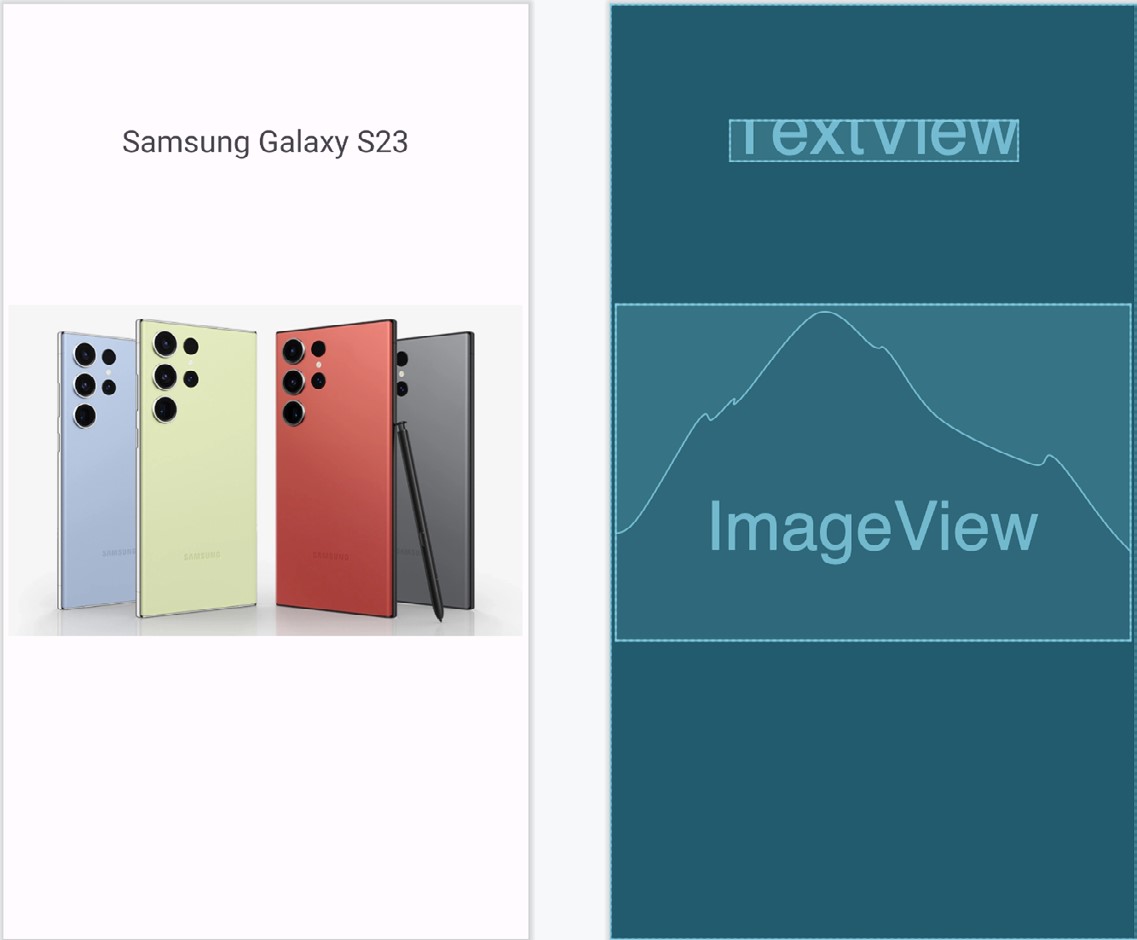
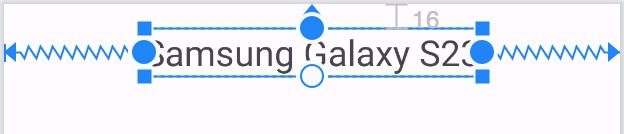
Click and drag a TextView object from the Common section of the palette and position it to appear above the ImageView, as illustrated in Figure 28-6.
Using the Attributes panel, unfold the textAppearance attribute entry in the Common Attributes section, change the textSize property to 24sp, the textAlignment setting to center, and the text to “Samsung Galaxy S23”.

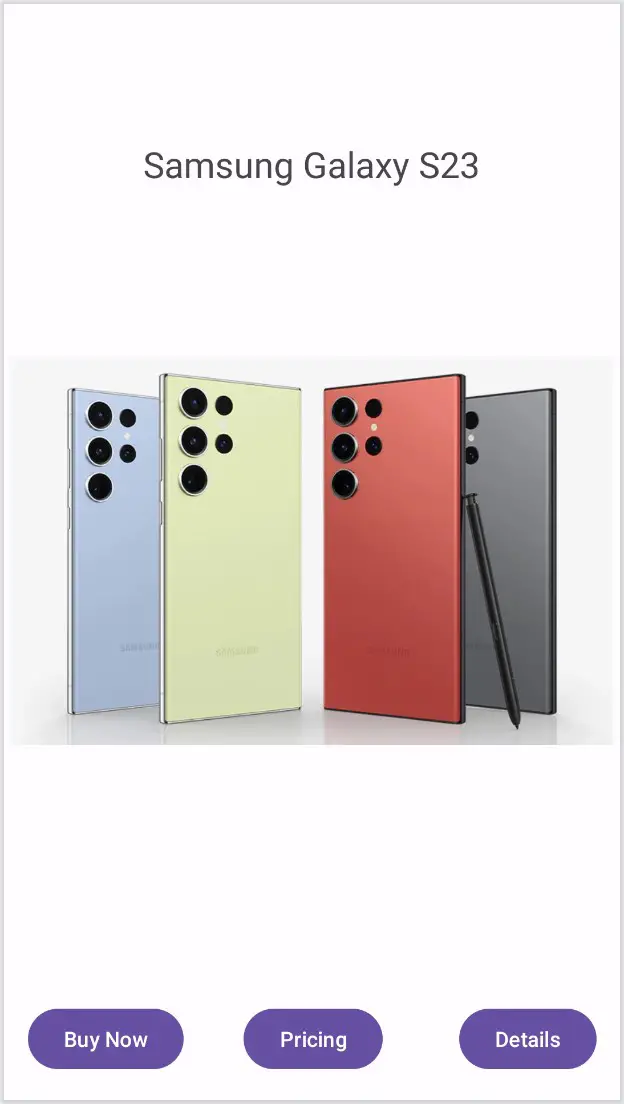
Next, add three Button widgets along the bottom of the layout and set the text attributes of these views to “Buy Now”, “Pricing”, and “Details”. The completed layout should now match Figure 28-7:

At this point, the widgets are not sufficiently constrained for the layout engine to be able to position and size the widgets at runtime. Were the app to run now, all of the widgets would be positioned in the top left-hand corner of the display.
With the widgets added to the layout, use the device rotation menu located in the Layout Editor toolbar (indicated by the arrow in Figure 28-8) to view the user interface in landscape orientation:

The absence of constraints results in a layout that fails to adapt to the change in device orientation, leaving the content off-center and with part of the image and all three buttons positioned beyond the screen’s viewable area. Some work still needs to be done to make this a responsive user interface.
Adding the Constraints
Constraints are the key to creating layouts that adapt to device orientation changes and different screen sizes. Begin by rotating the layout back to portrait orientation and selecting the TextView widget above the ImageView. With the widget selected, establish constraints from the left, right and top sides of the TextView to the corresponding sides of the parent ConstraintLayout, as shown in Figure 28-9. Set the spacing on the top constraint to 16:

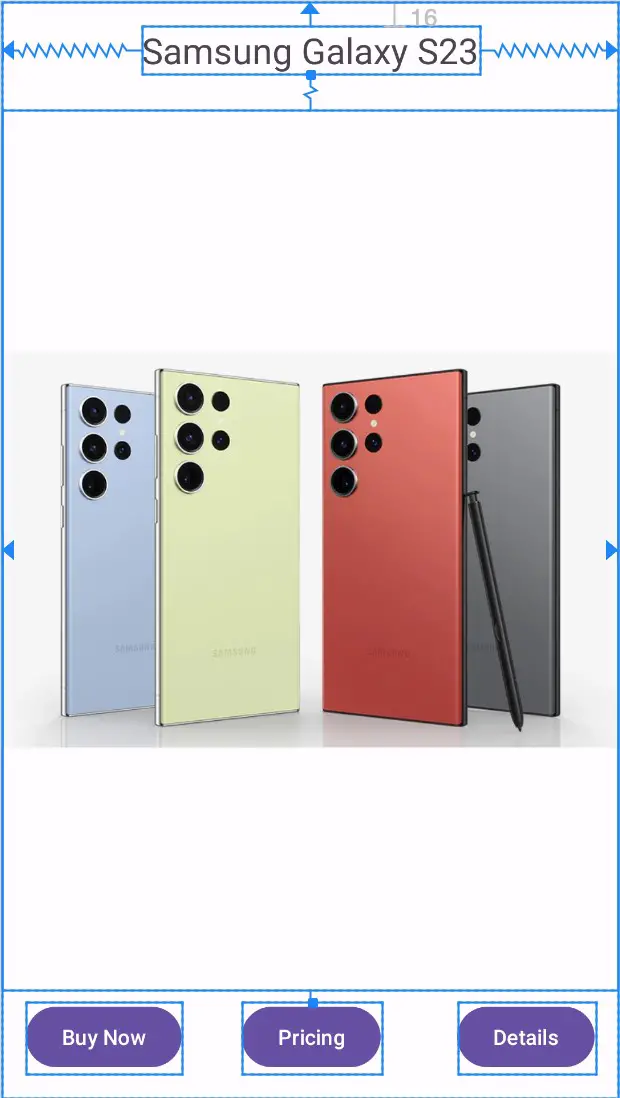
With the TextView widget constrained, select the ImageView instance and establish opposing constraints on the left and right sides, each connected to the corresponding sides of the parent layout. Next, establish a constraint connection from the top of the ImageView to the bottom of the TextView and from the bottom of the ImageView to the top of the center Button widget. If necessary, click and drag the ImageView to remain positioned in the vertical center of the layout.
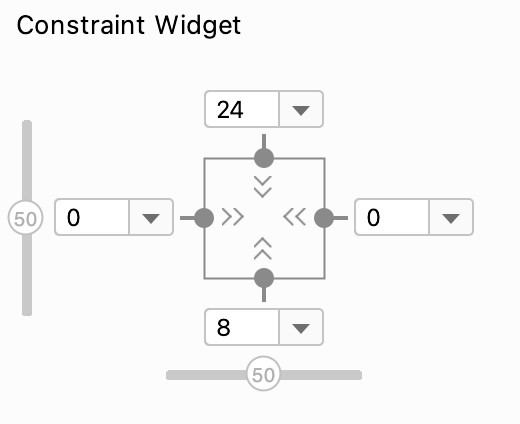
With the ImageView still selected, use the Inspector in the attributes panel to change the top and bottom margins on the ImageView to 24 and 8, respectively, and to change both the widget height and width dimension properties to match_constraint so that the widget will resize to match the constraints. These settings will allow the layout engine to enlarge and reduce the size of the ImageView when necessary to accommodate layout changes:

Figure 28-11 shows the currently implemented constraints for the ImageView relative to the other elements in the layout:

The final task is to add constraints to the three Button widgets. For this example, the buttons will be placed in a chain. Begin by turning on Autoconnect within the Layout Editor by clicking the toolbar button highlighted in Figure 28-1.
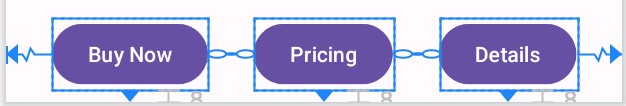
Next, click on the Buy Now button and then shift-click on the other two buttons to select all three. Right-click on the Buy Now button and select the Chains -> Create Horizontal Chain menu option from the resulting menu. By default, the chain will be displayed using the spread style, which is the correct behavior for this example.
Finally, establish a constraint between the bottom of the Buy Now button and the bottom of the layout with a margin of 8. Repeat this step for the remaining buttons.
On completion of these steps, the buttons should be constrained as outlined in Figure 28-12:

Testing the Layout
With the constraints added to the layout, rotate the screen into landscape orientation and verify that the layout adapts to accommodate the new screen dimensions.
While the Layout Editor tool provides a good visual environment in which to design user interface layouts, when it comes to testing, there is no substitute for testing the running app. Launch the app on a physical Android device or emulator session and verify that the user interface reflects the layout created in the Layout Editor. Figure 28-13, for example, shows the running app in landscape orientation:

The user interface design is now complete. Designing a more complex user interface layout is a continuation of the steps outlined above. Drag and drop views onto the display, position, constrain and set properties as needed.
Using the Layout Inspector
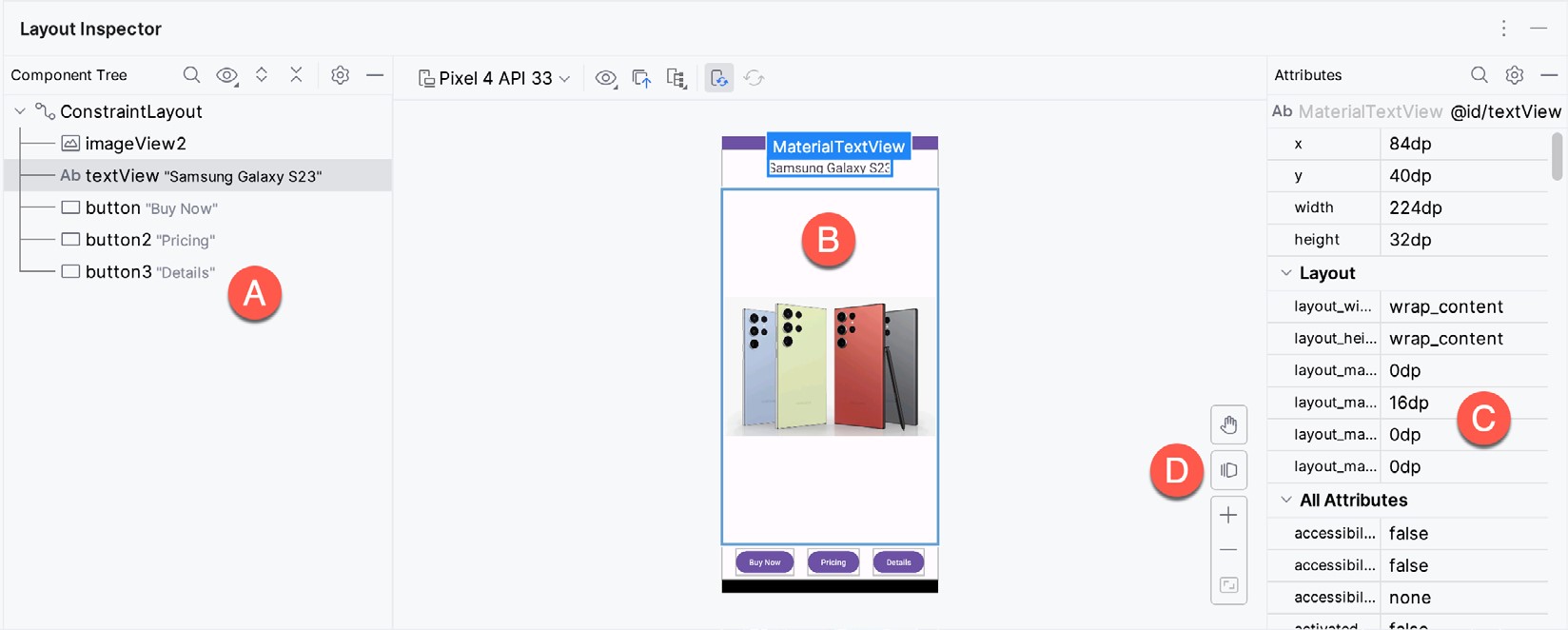
The hierarchy of components comprising a user interface layout may be viewed using the Layout Inspector tool. The app must be running on a device or emulator running Android API 29 or later to access this information. Once the app is running, select the Tools -> Layout Inspector menu option, followed by the process to be inspected using the menu marked A in Figure 28-14 below).
Once the inspector loads, the leftmost panel (A) shows the hierarchy of components that make up the user interface layout. The center panel (B) visually represents the layout design. Clicking on a widget in the visual layout will cause that item to highlight in the hierarchy list, making it easy to find where a visual component is situated relative to the overall layout hierarchy.
The right-most panel (marked C in Figure 28-14) contains all the property settings for the currently selected component, allowing for an in-depth analysis of the component’s internal configuration. Where appropriate, the value cell will contain a link to the location of the property setting within the project source code.

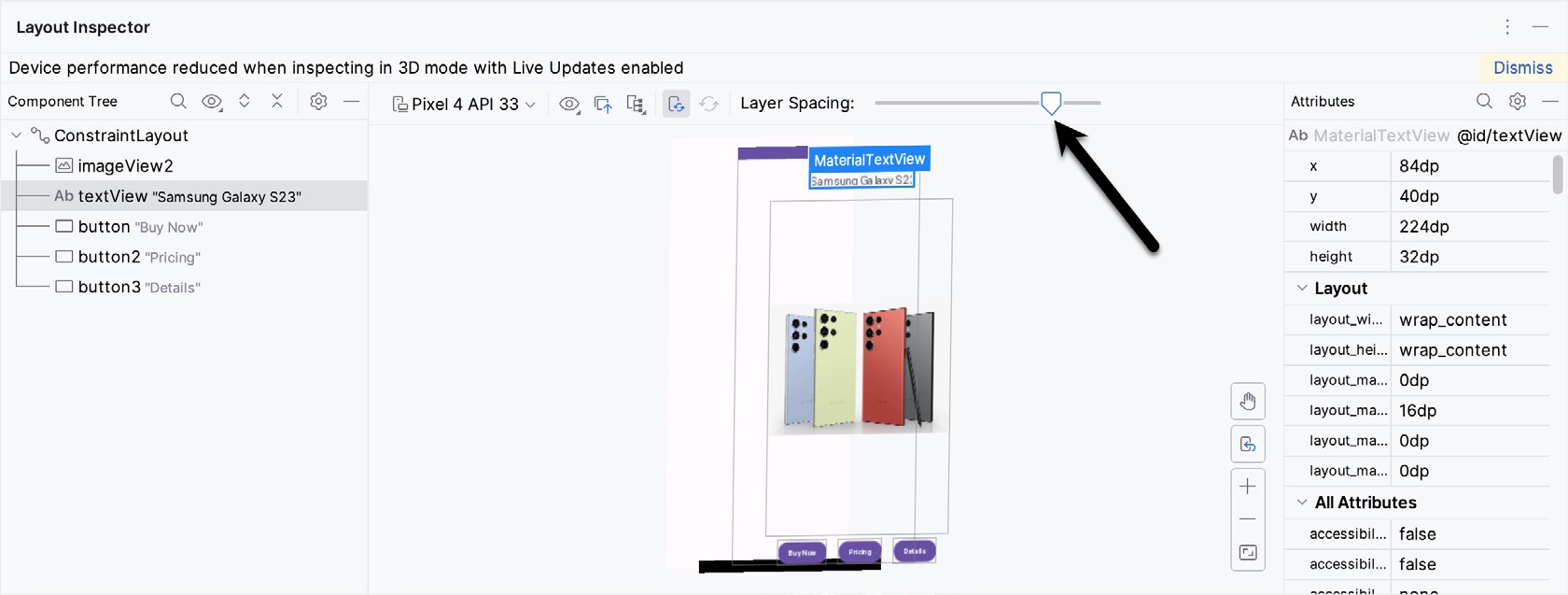
To view the layout in 3D, click on the button labeled D. This displays an “exploded” representation of the hierarchy so that it can be rotated and inspected. This can be useful for tasks such as identifying obscured views:

Click and drag the rendering to rotate it in three dimensions, using the slider indicated by the arrow above to increase the spacing between the layers. Click the button marked E again to return to the 2D view.
Summary
The Layout Editor tool in Android Studio has been tightly integrated with the ConstraintLayout class. This chapter has worked through creating an example user interface intended to outline how a ConstraintLayoutbased user interface can be implemented using the Layout Editor tool to add widgets and set constraints. This chapter also introduced the Live Layout Inspector tool, which is useful for analyzing the structural composition of a user interface layout.

