Having worked through a simple Storyboard-based app in the previous chapter, the goal of this chapter will be to create a slightly more complex storyboard example.
So far in this book, we have worked primarily with apps that present a single view to the user. In practice, however, it is more likely that an app will need to display various content depending on the user’s actions. This is typically achieved by creating multiple views (often called content views) and then providing a mechanism for the user to navigate from one view to another. One of several mechanisms for achieving this involves using either the UINavigationBar or UITabBar components. In this chapter, we will begin by using the storyboard feature of Xcode to implement a multiview app using a Tab Bar.
An Overview of the Tab Bar
The UITabBar component is typically located at the bottom of the screen. It presents an array of tabs containing text and an optional icon that the user may select to display a different content view. Typical examples of the tab bar in action include the iPhone’s built-in Music and Phone apps. The Music app, for example, presents a tab bar with options to display different music options. Depending on the selection made from the tab bar, a different content view is displayed to the user.
Understanding View Controllers in a Multiview App
In the preceding chapters, we have discussed the model-view-controller concept in relation to each view having its own view controller (for additional information on this, read the chapter entitled The iOS 17 App and Development Architecture). In a multiview app, on the other hand, each content view will still have a view controller associated with it to handle user interaction and display updates. Multiview apps, however, also require an additional controller.
Multiview apps need a visual control that the user will use to switch from one content view to another, and this often takes the form of a tab or navigation bar. Both of these components are also views and as such, also need to have a view controller. In a multiview app, this is known as the root controller and is responsible for controlling which content view is currently displayed to the user. As an app developer, you are free to create your own root controller by subclassing from the UIViewController class, but in practice, it usually makes more sense to use an instance of either the UIKit UITabBarController or UINavigationController classes.
Regardless of the origins of your chosen root controller, it is the first controller that is loaded by the app when it launches. Once loaded, it is responsible for displaying the first content view to the user and switching the various content views in and out as required based on the user’s subsequent interaction with the app.
Since this chapter is dedicated to creating a tab bar-based app, we will be using an instance of the UITabBarController as our root controller.
Setting up the Tab Bar Example App
The first step in creating our example app is to create a new Xcode project. To do so, launch Xcode and select the option to Create a new Xcode project.
On the template selection screen, select the iOS App option and click Next to proceed. On the next screen, enter TabBar as the product name. Then, proceed to the final screen and browse to a suitable location for the project files before clicking on the Create button.
Reviewing the Project Files
Based on our selections during the project creation process, Xcode has pre-populated the project with several files. In addition to the standard app delegate files, it has, for example, provided the file necessary for a single view controller-based app named ViewController.swift. In addition, a Main.storyboard file has also been created.
To start with an entirely clean project, select the ViewController.swift file in the project navigator panel and press the keyboard Delete key to remove the file from the project, choosing the option to move the file to the trash when prompted to do so.
Adding the View Controllers for the Content Views
The ultimate goal of this chapter is to create a tab bar-based app consisting of two tabs with corresponding views; each of these will require a view controller. The first step, therefore, is to add the view controller for the first view. To achieve this, select the File -> New -> File… menu option and, on the resulting panel, select the iOS option from the toolbar and Cocoa Touch Class from the list of templates. Click Next and on the next screen, name the new class Tab1ViewController and change the Subclass of menu to UIViewController. Ensure that the Also create XIB file option is switched off before clicking Next. Finally, select the desired location for creating the class files before clicking on Create.
Repeat the above steps to add a second view controller class named Tab2ViewController.
The scene within the storyboard file must now be associated with one of these view controller classes. Open the Main.storyboard file and select the scene added by Xcode so that it is highlighted with a blue border before displaying the Identity Inspector panel (View -> Inspectors -> Identity). Within the inspector panel, change the Class setting from UIViewController to Tab1ViewController.
The second view controller may be added to the storyboard simply by dragging and dropping one from the Library panel onto the storyboard canvas. Once it has been added, follow the same steps to change the view controller class within the Identity Inspector panel, this time selecting Tab2ViewController in the Class field.
Adding the Tab Bar Controller to the Storyboard
As previously explained, a Tab Bar Controller handles navigation between view controllers in a Tab Bar-based interface. It will be necessary, therefore, to add one of these to our storyboard. Begin by selecting the Main. storyboard file in the Xcode project navigator panel.
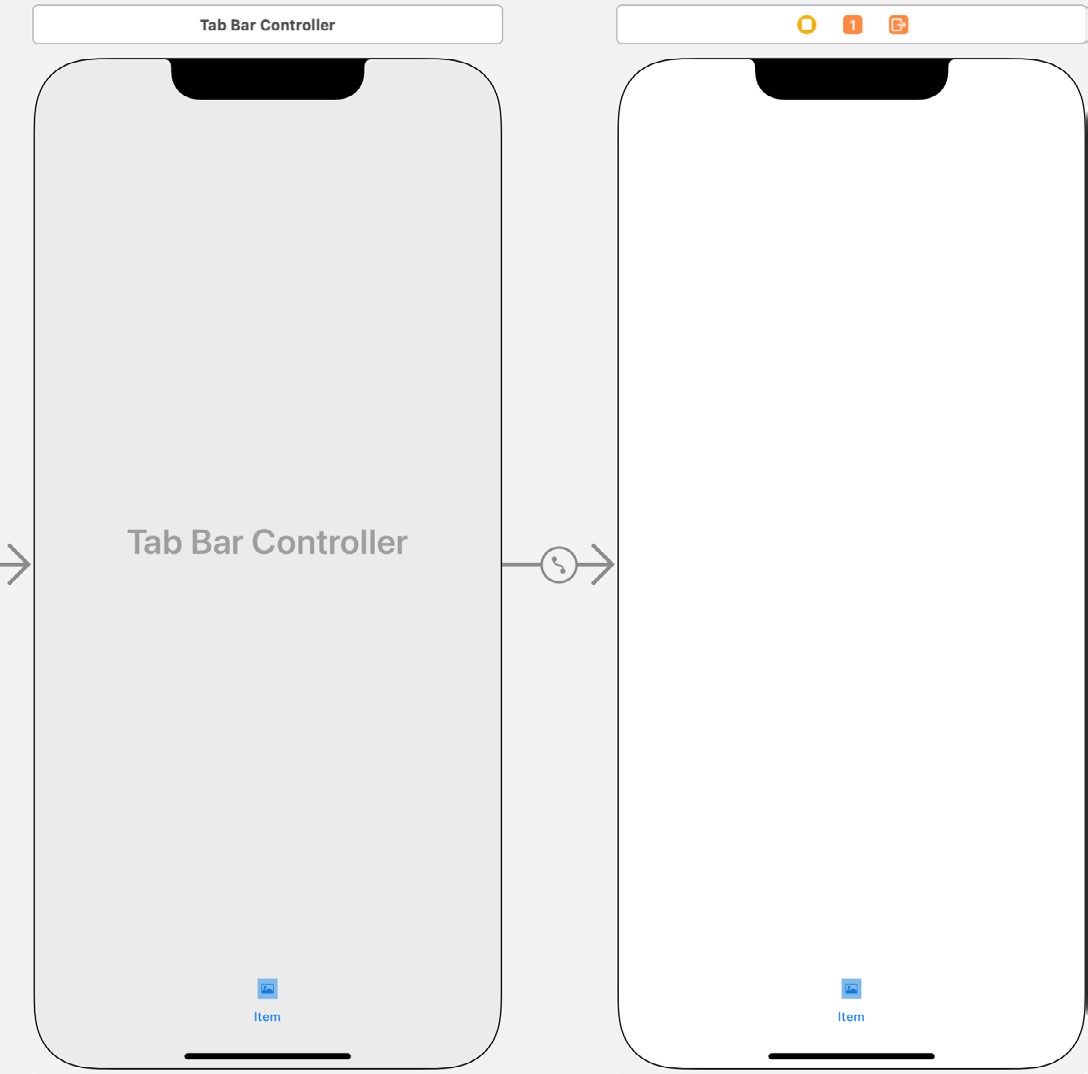
To add a Tab Bar Controller to the storyboard, select the Tab1ViewController in the storyboard design area, followed by the Editor -> Embed In -> Tab Bar Controller menu option. The Tab Bar Controller will subsequently appear in the storyboard already connected to the Tab 1 View Controller, as shown in Figure 26-1:

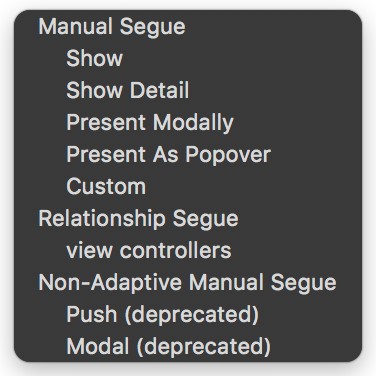
A relationship must now be established between the Tab2ViewController class and the Tab Bar Controller. To achieve this, Ctrl-click on the Tab Bar Controller object in the storyboard canvas and drag the line to the Tab2ViewController scene. Upon releasing the line select the view controllers menu option listed under Relationship Segue, as illustrated in Figure 26-2. This will add the Tab2ViewController to the viewControllers property of the Tab Bar Controller object so that it will be included in the tab navigation.

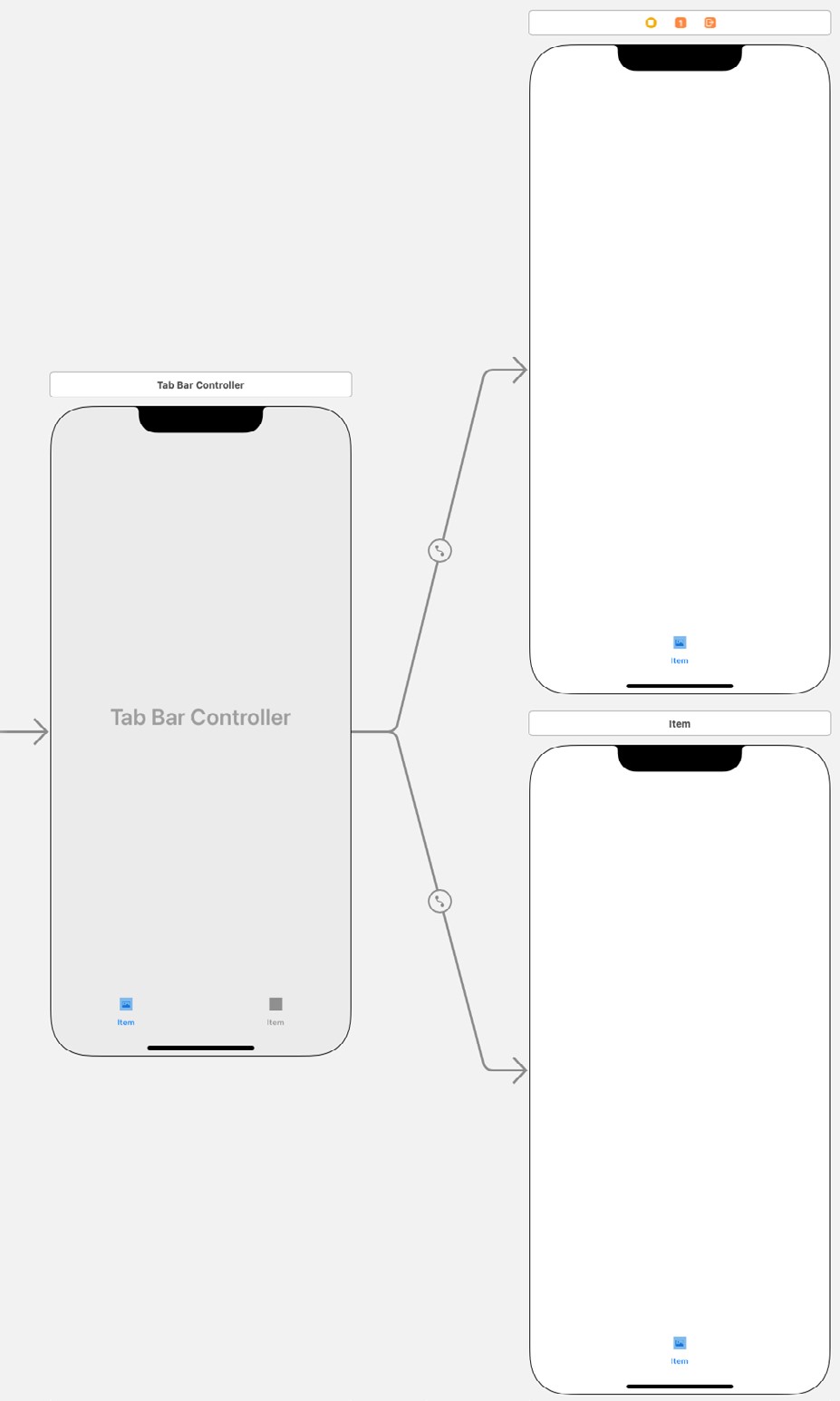
At this point in the design process, the storyboard should now consist of one Tab Bar Controller with relationships established with Tab1ViewController and Tab2ViewController. Allowing for differences in positioning of the storyboard elements, the canvas should now appear as shown in the following figure:

All that remains to complete the app is to configure the tab bar items and design rudimentary user interfaces for the two view controllers.
Designing the View Controller User interfaces
We will add labels to the views and change the background colors to visually differentiate the two view controllers. Begin by selecting the view of the Tab1ViewController scene. Then, within the Attributes Inspector panel, click on the white rectangle next to the Background label, select the Custom… menu option, and choose a shade of red from the resulting Colors dialog. Next, drag and drop a Label object from the Library panel and position it in the center of the red view. Double-click the label so it becomes editable, and change the text to Screen One. With the label still selected, use the Auto Layout Align menu to enable horizontal and vertical “in Container” constraint options.
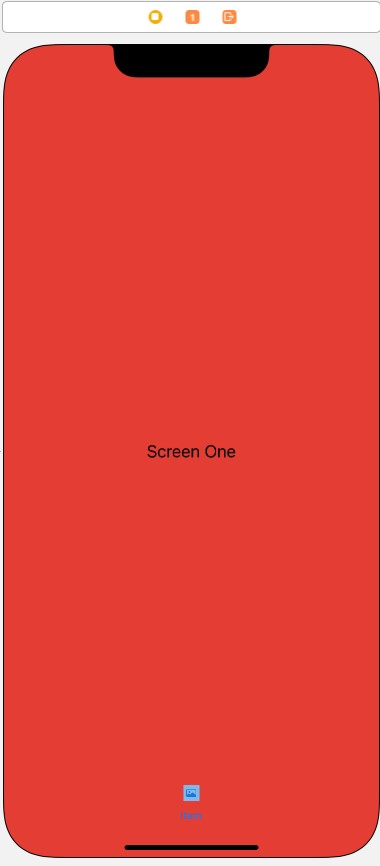
Once completed, the Tab1ViewController storyboard scene should appear as shown in Figure 26-4. Repeat the above steps to change the background of the Tab2ViewController view to green and add a label displaying text that reads Screen Two.

Configuring the Tab Bar Items
As is evident from the tab bars across the bottom of the two view controller elements, the tab items are currently configured to display text that reads “Item”. Therefore, the final task before compiling and running the app is rectifying this issue. First, begin by double-clicking on the word “Item” in the tab bar of Tab1ViewController so that the text highlights and enter Screen One. Next, repeat this step to change the text of the tab bar item for Tab2ViewController to Screen Two.
If you already have some icons suitable to be displayed on the tab bar items, feel free to use them for this project. Alternatively, example icons can be found in the tabicons folder of the sample code archive, which can be downloaded from the following URL:
https://www.ebookfrenzy.com/web/ios16/
The icon archive contains two PNG format icon images named first.png and second.png.
Select the Assets entry in the Project Navigator panel, Ctrl-click in the left-hand panel of the asset catalog screen, and select the Import… menu option. Then, in the file selection dialog, navigate to and select the tabicons folder and click on the Open button to import the images into a new image set.
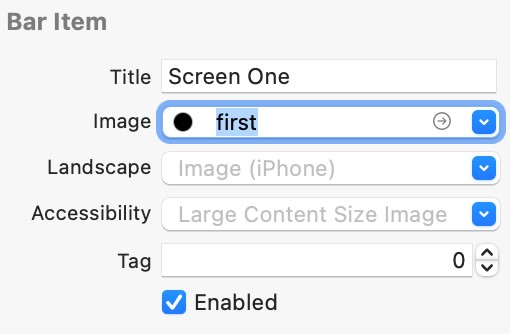
With the icons added to the project, click on the placeholder icon in the tab bar of the Tab1ViewController, and in the Attributes Inspector panel, use the Image drop-down menu to select first as the image file:

Note that it is also possible to select one of several built-in images using the System Item attribute menu and to display a different image when a tab is selected by providing an image for the Selected Image setting. Perform the same steps to specify second as the image file for Tab2ViewController.
Building and Running the App
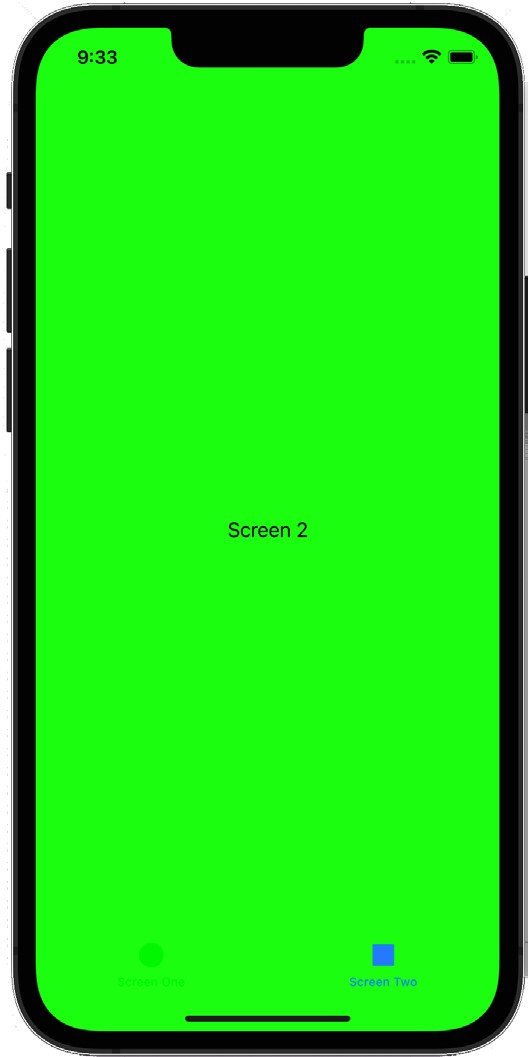
The design and implementation of the example app are complete, and all that remains is to build and run it. Click on the run button in the Xcode toolbar and wait for the code to compile and the app to launch within the iOS Simulator environment. The app should appear with the Tab1ViewController active and the two tab items in the tab bar visible across the bottom of the screen. Clicking on the Screen Two tab will navigate to the Tab2ViewController view:

Summary
The Storyboard feature of Xcode allows Tab Bar-based navigation to be quickly and easily built into apps. Perhaps the most significant point is that the example project created in this chapter was implemented without writing a single line of Swift code.

