The storyboard created in the preceding chapter is a small example consisting of only two scenes. When developing complex apps, however, it is not unusual for a user interface to consist of many more scenes. Once a storyboard grows in terms of the number of scenes, it can become challenging to navigate and locate specific scenes. This problem can be alleviated by organizing the scenes over multiple storyboards and then using storyboard references to reference a scene in one storyboard from within another storyboard.
Continuing to use the project created in the preceding chapter, this chapter will cover how to organize scenes in separate storyboard files and use storyboard references to establish segues between scenes in different storyboard files.
Organizing Scenes into Multiple Storyboards
The storyboard created in this chapter is a small example consisting of only two scenes. When developing complex apps, however, it is not unusual for a user interface to consist of many more scenes. Therefore, existing scenes in a storyboard file can be exported to a second storyboard file using a simple menu selection. To see this in action, select the Main.storyboard file and drag and drop an additional view controller onto the storyboard canvas. Next, add button and label views so that the scene appears as illustrated in Figure 25-1 using the same steps as those followed for the previous scenes:

Before moving the new scene to a different storyboard file, add a second button to Scene 2 labeled “Go to Scene 3” and establish a modal presentation segue to the newly added scene. As before, set the Auto Layout settings to suggested constraints.
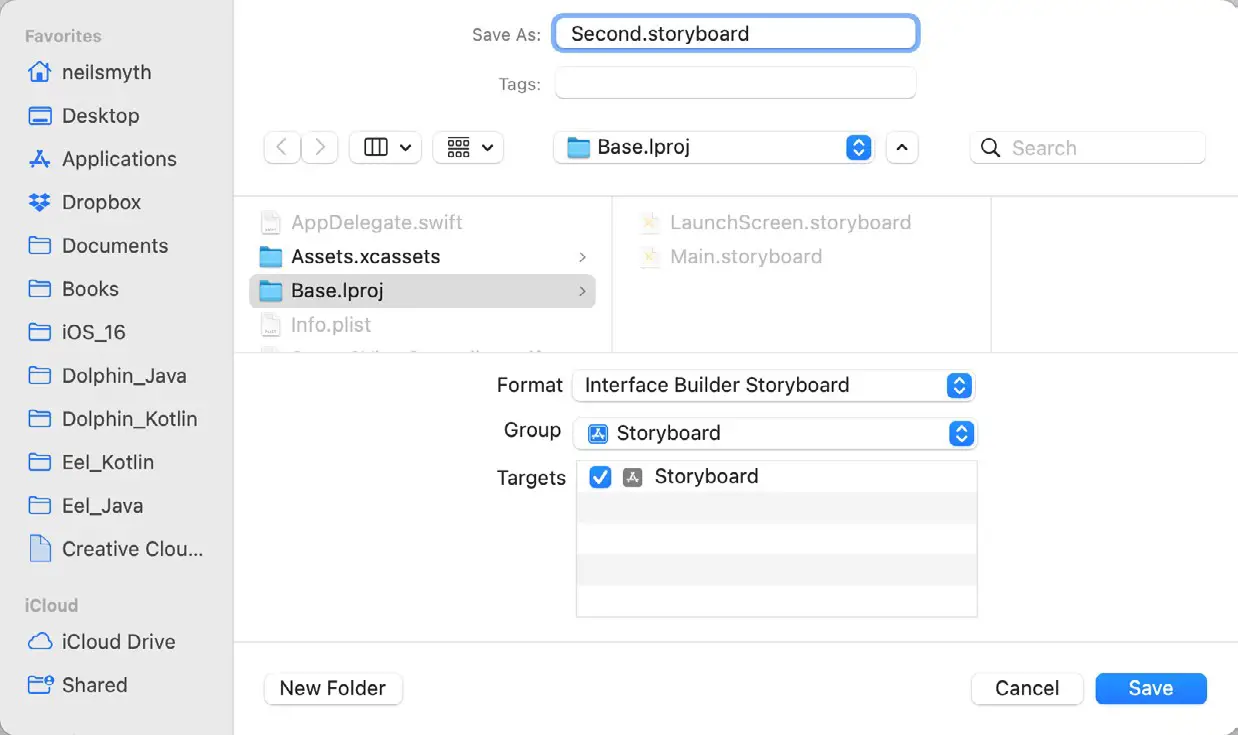
To move this new scene to a second storyboard, select it in the storyboard and choose the Editor -> Refactor to Storyboard… menu option (note that although only a single scene is being exported in this case, multiple scenes can also be selected and moved in a single operation). Once the menu option is selected, a panel (Figure 252) will appear seeking the name to be given to the new storyboard. In the Save As: field, name the file Second. storyboard:

Click on the Save button to save the scene to the new storyboard. Once saved, two changes will have taken place. First, a review of the Project Navigator panel will reveal the presence of a new storyboard file named Second. storyboard, which, when selected, will reveal that it contains the third scene that was initially located in the Main.storyboard file.
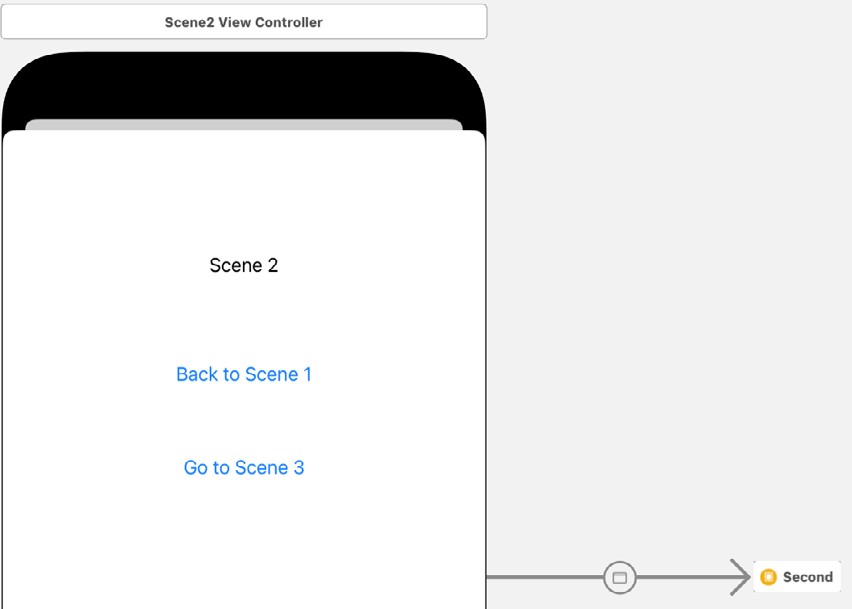
Second, a review of the Main.storyboard file will show that the third scene has now been replaced by a storyboard reference, as shown in Figure 25-3, and that the segue is still in place:

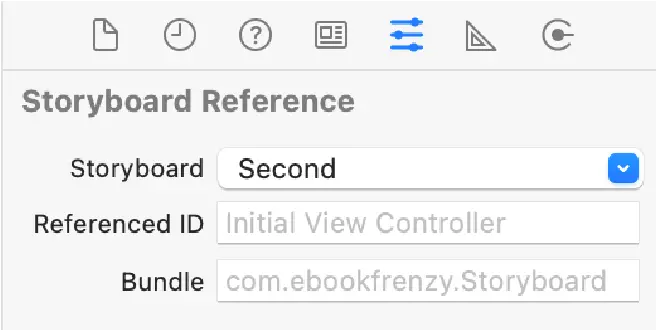
Select the Second storyboard reference and display the Attributes Inspector panel. Note that the Storyboard property is set to the Second storyboard file and that, by default, it is configured to display the Initial View Controller within that storyboard, which in this case is the only scene within the second storyboard:

Compile and run the app and verify that the Go to Scene 3 button does indeed segue to the third scene.
Establishing a Connection between Different Storyboards
The previous section explored separating existing scenes within a storyboard into separate storyboard files. Consider a segue that needs to be established between two scenes in two different storyboards where no reference has yet been established. To see this in action, select the File -> New File… menu option and, in the resulting panel, locate the User Interface section and select the Storyboard option. Click Next and name the file Third.storyboard before clicking on Create.
Select the Third.storyboard file from the Project Navigator panel and drag a View Controller instance from the Library panel onto the storyboard canvas. Next, add a label to the view and change the text to read Scene 4 before setting appropriate Auto Layout constraints.
The objective is now to establish a segue from the “Go to Scene 4” button in the scene in the Second.storyboard file to the new scene in the Third.storyboard file.
The first step is to assign a storyboard ID to scene 4. Within the Third.storyboard file, select the View Controller, so it is highlighted in blue, display the Identity Inspector (View -> Inspectors -> Identity) and change the Storyboard ID setting to Scene4Controller.
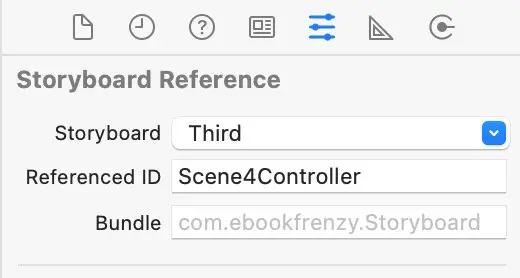
The next step is to add a reference to this scene from within the Second.storyboard file. Select this file and drag a Storyboard Reference object from the Library onto the canvas. Select the reference object, display the Attributes Inspector, change the Storyboard menu to Third and enter Scene4Controller into the Referenced ID field as shown in Figure 25-5:

The storyboard reference is now configured to reference the scene 4 view controller in the Third storyboard file and can be used as the target for a segue. Remaining in the Second.storyboard file, Ctrl-click on the Go to Scene 4 button and drag the resulting line to the storyboard reference object. Release the line and select Present Modally from the popup menu.
Compile and run the app a final time and verify that the button initiates the segue to the fourth scene as configured.
Summary
This chapter has covered the steps involved in organizing scenes over multiple storyboard files. In addition, it has covered the exporting of scenes from an existing storyboard file to a new storyboard file and outlined the steps required to manually establish storyboard references between scenes residing in different storyboard files.

